اصول مهم در طراحی سایت که باید بدانید و اجرا کنید
طراحی وب سایت، مهمتر از چیزی است که فکر میکنید. یک طراحی سایت خوب باعث رضایت کاربران شما میشود. طراحی، تنها کاری نیست که طراحان انجام میدهند. طراحی علم بازاریابی است. طراحی، محصول شماست و اینکه چگونه کار میکند. ما در گروه آرنیکاوب مطالعات زیادی در زمینه طراحی داشتهایم و هر چه بیشتر درباره طراحی آموختهایم، نتایج بهتری بدست آوردهایم و قصد داریم در این پست اصول مهم طراحی سایت را به شما آموزش دهیم.
اصل اول طراحی سایت: سلسله مراتب بصری
سلسله مراتب بصری، یکی از اصول مهم طراحی سایت خوب است. به معنی است که، چشم انسان چیزی را درک میکند که میبیند.
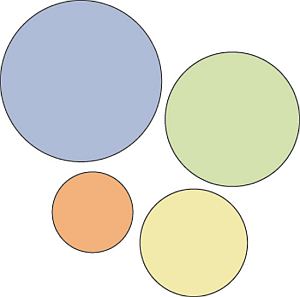
تمرین: دایرهها را به ترتیب اهمیت رتبهبندی کنید.

بدون دانستن چیزی در باره این دایرهها، شما قادر هستید آنها را رتبهبندی کنید به این کار سلسله مراتب بصری میگویند.
قسمتهای خاصی از وبسایت، از بقیه مهمتر هستند(فرمها، فراخوانی توابع، گزاره ارزشی و…) و میخواهید این بخشها توجه بیشتری نسبت به بخشهای کم اهمیتتر، به دست بیاورند. اگر منوی وب سایت شامل 10 مورد باشد، آیا همه آنها به یک اندازه اهمیت دارند؟ میخواهید کاربرکجا کلیک کند؟ لینکهای مهم را برجسته تر کنید.
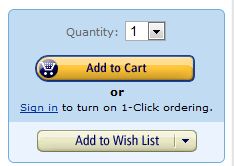
سلسله مراتب تنها از اندازه نمیآید. سایت آمازون، دکمه “افزودن به سبد خرید”را با استفاده از رنگ، برجستهترکرده است.

با هدف کسب و کار را شروع کنید.
شما باید عناصر وبسایت خود را بر اساس هدف کسب و کارتان رتبهبندی کنید. اگر هدف خاصی نداشته باشید، نمیتوانید بفهمید که چه چیزی را در اولویت قرار دهید.
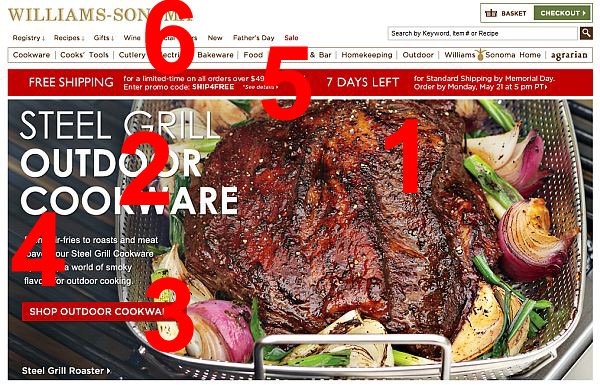
به عنوان مثال: این عکسی از وبسایت Williams Sonoma است. آنها میخواهند وسایل آشپزی در فضای باز بفروشند.

اصلیترین بخش، قطعهای بزرگ از گوشت است که باعث میشود گشنه شوید. بهدنبال آن تیتری است که توضیح میدهد با چه چیزی روبهرو شدهاید، و دکمه دعوت به خرید که یعنی همین حالا بخرید! جایگاه چهارم، یک پاراگراف در زیر عنوان است. پنجم یک تبلیغ حمل و نقل رایگان است و آخری، منوی بالاست. این سلسله مراتب بصری بهخوبی انجام شده است .
تمرین: در اینترنت گشت و گذار کنید و به دقت، عناصر را در سلسله مراتب بصری، رتبهبندی کنید. سپس به سایت خود نگاه بیاندازید آیا بخش مهمی وجود دارد که به اندازه کافی در سلسله مراتب بالا نیست؟ (اطلاعات کلیدی که احتمالا بازدیدکنندگان بهدنبال آن هستند) اگر پاسخ مثبت است آن را تغییر دهید.
اصل دوم طراحی سایت: بخش بندی ارزشها
از دیگر اصول مهم طراحی سایت توجه به ترکیب بندی سایت است. نسبت طلایی، یک عدد جادویی است که همه چیز را متناسب با آن زیبا و دل انگیز میسازد (یا اعتقاد بر این است). همچنین دنباله فیبوناچی که در آن، هر عبارت از مجموع دو عبارت قبلی حاصل میشود: 0 1,1,2,3,5,8,13,… . نکته جالب این است که ما دو موضوع کاملا نامرتبط داریم که همان اعداد را تولید میکنند.
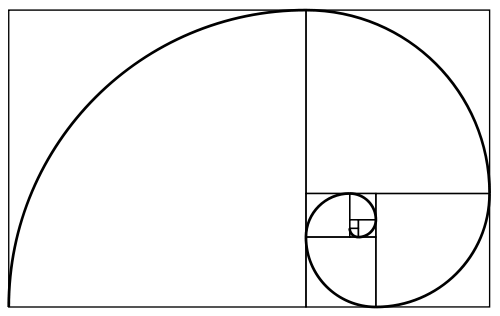
شمای عدد طلایی از نزدیک اینشکلی است:

بسیاری از هنرمندان و معماران، آثار خود را با نسبت طلایی متناسب کردهاند. یک مثال معروف، پانتئون است که در یونان باستان ساخته شد.

آیا این میتواند در طراحی سایت استفاده شود؟ البته که میشود!
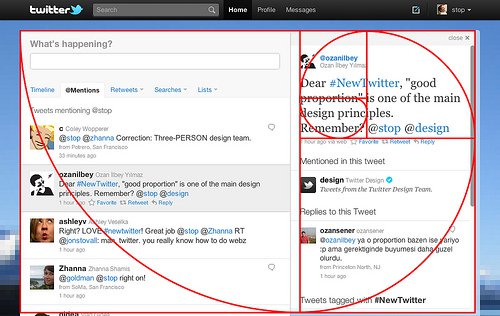
به مثال توییتر دقت کنید:

به نظر مدیر بخش طراحیهای توییتر دقت کنید:
هر شخصی که در مورد قسمتبندیهای جدید توییتر کنجکاو است، میداند که ما آنها را شانسی نگذاشتهایم. البته این تنها در جدیدترین نسخه رابط کاربری صدق میکند. اگر پنجره مرورگر بزرگتر باشد، با به کار بردن این نسبت، نمایش جزئیات، ابزارهای بیشتری را میخواهد. اما دقیقترین عرض، جایی که نسبت معقول را استفاده کردیم نشان میدهد.
بنابراین، اگر اندازه طرح شما 960 پیکسل است، آن را بر ۱.۶۱۸ تقسیم کنید(=593پیکسل). حالا میدانید که اندازه محتوی باید 593 پیکسل و منوی کناری، 367 پیکسل باشد. اگر ارتفاع وب سایت 760 پیکسل است، میتوانید آن را به دو قسمت 470 پیکسل و 290 پیکسل تقسیم کنید.
اصل دوم طراحی سایت: قانون Hick
قانون Hick میگوید: هر گزینه اضافه زمان مورد نیاز برای تصمیمگیری را افزایش میدهد.
حتما این قانون را در رستورانها تجربه کردهاید. منوهایی با گزینههای زیاد، که تصمیم گیری انتخاب شام را برایتان مشکل میکند. تصور کنید رستورانی بود که تنها دو گزینه را در منوی خود پیشنهاد میداد، تصمیمگیری قطعا زمان کمتری میبرد.
وجود گزینه های متعدد در سایت، استفاده از آن را برای کاربری که از سایت شما استفاده میکند، سختتر میکند. بنابراین به منظور ارائه یک تجربه لذت بخشتر، نیاز به حذف انتخابها داریم. برای ایجاد وبسایت بهتر، روند حذف کردن گزینههای گیج کننده، باید در طول فرآیند طراحی، ادامه داشته باشد.
در عصر انتخابهای نامحدود، مردم به فیلترهای بهتری نیاز دارند. اگر شما مقدار زیادی از محصولات را به فروش میرسانید، فیلترهای بهتری را برای آسان کردن تصمیم گیری اضافه کنید.
اصل چهارم طراحی سایت: قانون FITT
قانون FITT میگوید: زمان لازم برای حرکت به منطقه هدف (به عنوان مثال با کلیک بر روی یک دکمه ) تابعی از فاصله تا هدف و اندازه هدف است. به عبارت دیگر، هر چه یک شئ، بزرگتر و نزدیکتر به ما باشد، استفاده از آن آسانتر است.
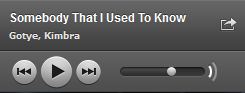
Spotify فشردن دکمه “Play” را از سایر دکمهها آسان تر کرده است.

همچنین در حالت نرمافزار کامپیوتر آن را در گوشه سمت چپ پایین قرار دادهاند، که از لحاظ فنی از سایر گوشهها بیشتر قابل دسترس با ارزشتر است.
این بدان معنا نیست که بزرگتر، همیشه بهتر است. یک دکمه که نیمی از صفحه نمایش را اشغال میکند ایده خوبی نیست، و ما برای دانستن آن، نیازی به مطالعه ریاضی نداریم. با این حال قانون Fitts یک لگاریتم دودویی است، به این معنی که، نتایج پیش بینی شده برای استفاده از یک شئ، نه به شکل یک خط راست، بلکه در امتداد یک منحنی حرکت میکند.
وقتی که سایز یک دکمه کوچک ٪۲۰ افزایش مییابد، کلیک بر روی آن آسانتر میشود، در حالی که یک شی بسیار بزرگ که سایز آن 20% افزایش مییابد، امکان مشابه را نخواهد داشت. این موضوع شبیه قانون اندازه هدف است.
اندازه یک دکمه، باید متناسب با دفعات مورد انتظار برای استتفاده باشد. شما میتوانید آمار دکمههایی را که مردم بیشتر استفاده میکنند، بررسی کنید و دکمهها عمومی را بزرگتر درست کنید(آسانتر برای کلیک). تصور کنید فرمی وجود دارد که میخواهید مردم آن را پر کنند. در انتهای فرم، دو دکمه وجود دارد: “ارسال” و “پاک کردن”. ۹۹.۹۹۹۹٪ میخواهید دکمه ارسال کلیک شود. بنابراین باید بزرگتر از دکمه “پاک کردن” باشد.
در این مقاله سعی کردیم مهمترین اصول طراحی سایت را برای شما شرح دهیم. اگر صاحب کسب و کار هستید و قصد دارید وارد فضای آنلاین شوید، ما به شما آرنیکاوب را پیشنهاد میکنیم؛ آرنیکاوب با بیش از 13 سال سابقه در حوزه طراحی سایت در مشهد و سایر کشور، یکی از بهترین گزینهها برای ورود به دنیای دیجیتال خواهد بود.


