تبدیل PSD به HTML ریسپانسیو و کاملا بهینه
در کنار طراحی و محتوا، کدنویسی یک وبسایت میتواند عامل مهمی برای پیشرفت، ماندگاری و جذب مخاطب بیشتر از طریق موتورهای جست و جو شود. کدنویسی صحیح و اصولی طبق استانداردهای جهانی، تاثیر بسیار زیادی در سئوی سایت و سرعت بارگزاری آن دارد. باما همراه باشید تا اطلاعاتی درباره تبدیل psd به html و فرآیند انجام این کار را بیاموزید.
گروه حرفهای آرنیکاوب بهعنوان یکی از پرچمداران کدنویسی HTML و HTML5 بر پایه CSS خدمات کدنویسی حرفهای را به صورت آزاد و یا بر پایه فریمورکهای تحت نظر مشتری به بهترین شرکت و با بالاترین سرعت ممکن انجام میدهد.
تبدیل psd به html

هر روزه وبسایت های جدیدی با محتوای غنی و متفاوت در دنیای وب شروع به فعالیت می کنند تا بازدیدکننده ی بیشتری جذب کنند و محصولات تجاری خود را بصورت آنلاین به فروش برسانند. طراحیهای گوناگونی برای کامل کردن چرخهی طراحی وب به وجود آمده است که تبدیل PSD به HTML یکی از این قابلیتها می باشد. این سرویس یکی از اساسیترین ابزار برای یک طراح وب محسوب می شود تا بتواند کار خود را به نحو احسن انجام دهد.
طراحان وب از برنامه Adobe Photoshop برای کار بهتر خود بهره میگیرند. چرا که این برنامه به آنها کمک میکند تا فایلهایی به نام PSD بسازند که توسط خروجی هایی نظیر Bitmap, RGB, Duotone Multichannel, Gray scale CMYK و Indexed Color پشتیبانی میشوند. اگر شما فردی تازه وارد به دنیای وب هستید و میخواهید چیزهای جدید یاد بگیرید پس باید به خواندن مطالبی در این زمینه ادامه دهید.
فایل های PSD چه نوع فایلهایی هستند و چرا مورد استفاده قرار میگیرند؟
طراحان وب میخواهند وبسایت های متفاوتی طراحی کنند و به همین خاطر است که از Adobe Photoshop استتفاده میکنند. این برنامه قالبهای طراحی در انواع مختلف دارد که این فایلها با فرمت PSD ذخیره میشوند. آنهایی که صاحب سایت هستند قالبهای ادوبی که توسط طراحان طراحی شده است را خریداری میکنند. برای اینکه قالب را در وبسایت خود قرار دهند باید آن را به HTML تبدیل کنند.
از وقتی که فتوشاپ امکان طراحی قالب را به راحتی هر چه تمامتر در اختیار مخاطبان خود گذاشته تا به صورت فایلهای PSD ذخیره کنند این تکنیک در چندین سال اخیر بسیار مورد استفاده قرار گرفته است. فایلهای PSD اساساََ برای طراحی وب استفاده میشوند که فقط بعد از تبدیل آنها به HTML مورد استفاده قرار میگیرند. در نتیجه، صفحات وب به راحتی قابل مشاهده میباشند.
هم اکنون بسیاری از اشخاص و شرکتها به صورت برون سپاری با آرنیکاوب مشغول همکاری هستند و پروژههای خود را در قالب طرح گرافیکی (طرح رابط کاربری) به ما ارسال کرده و ما آن را به بهترین شکل ممکن کدنویسی میکنیم. کدنویسی تمیز یا Clean Coding یکی از مواردی است که برنامه نویسان به آن به شدت نیاز داشته و میتواند سرعت آنها را چندین برابر کند.
همچنین پیاده سازی قالب واکنشگرا (ریسپانسیو) اصول و استانداردهایی دارد که میبایست در کدنویسی به طور بسیار دقیق و ماهرانه اعمال شود. این مورد نیز در کنار کدنویسی اصولی انجام میشود و نسخه موبایل طرح نیز بر اساس نمایشگرهای مختلف در صورت تمایل مشتری کدنویسی شده و تحویل وی میشود.
شما به راحتی میتوانید PSD یا طرح گرافیکی سایت موردنظر خود را برای ما ارسال نمایید تا ما به بهترین نحو آن را کدنویسی HTML کنیم.
چرا از ابتدا کدهای HTML نوشته نمیشوند؟
یکی از پر تکرارترین و رایج ترین سؤالاتی که در فرایند تبدیل PSD به HTML مطرح میشود این است که اصلا چرا باید ابتدا یک فایل PSD را ایجاد کنیم، با زحمت فراوان این فایل را به قطعات کوچکتر تبدیل کنیم و در نهایت، طراحی در قالب HTML را انجام دهیم؟ چرا از همان ابتدا مستقیما کدهای HTML را نمینویسیم؟
در پاسخ باید گفت که:
- برای ایجاد محتوای متنی باید از HTML کمک گرفت و برای طراحی تمامی جنبه های گرافیکی سایت نیز باید به سراغ قالب PSD رفت.
- اگر یک نمای کلی (طرح کلی بدون ذکر جزئیات) از طراحی گرافیکی وجود داشته باشد، به دنبال آن کار با کدها نیز آسان تر و سریع تر انجام میشود.
- فراموش نکنید که طراحان در محیط فتوشاپ، از آزادی عمل و همچنین خلاقیت بیشتری نسبت به محیط برنامه نویسی HTML برخوردارند.
- برخی از جلوه های خاص و طرح های گرافیکی تنها در محیط فتوشاپ قابلیت طراحی دارند و نمیتوان با کدنویسی آن ها را ایجاد نمود.
- طراحان و توسعه دهندگان وب با استفاده از فرایند تبدیل PSD به HTML، در زمان خود صرفه جویی میکنند، زیرا تست طرح های مختلف و همچنین بررسی درستی تعامل اجزاء مختلف سایت در فتوشاپ، نه تنها آسان تر است بلکه زمان کمتری هم از طراح میگیرد.
در کدنویسی HTML موارد زیر رعایت میشود:
- کدنویسی معتبر (Valid) بر اساس W3C
- HTML5 بر اساس آخرین استاندارهای این نوع سند
- سازگار با تمامی مرورگرهای جدید
- کدهای کاملا بهینه و استاندارد
- کمترین حجم ممکن برای تصاویر
- بالاترین سرعت بارگزاری از لحاظ کدنویسی
- کدهای بهینه شده برای موتورهای جستجو
- ساختار صحیح در پیاده سازی بخشها در کدنویسی
- پیاده سازی به صورت PixelPerfect به معنای دقیق مشابه طرح
مزایای تبدیل PSD به HTML
- پشتیبانی توسط همه مرورگرها
- کاهش هزینهها برای طراحی وب
- پشتیبانی کامل
- سازگاری با موتورهای جستجو
- سودمند بودن
- رضایت مشتری
- انعطافپذیر و کاربردیتر
- تحویل به موقع طبق توافق اولیه
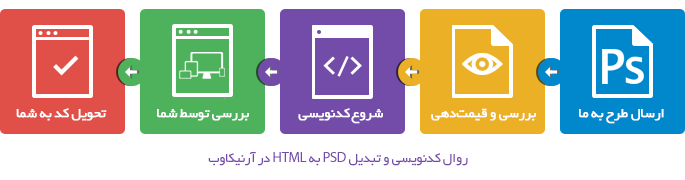
روال تبدیل PSD به کد HTML
روال کدنویسی طرحهای گرافیکی شما به این صورت است که ابتدا شما طرح مورد نظرتان را در قالب فایل jpg یا طرح اصلی PSD برای ما ارسال مینمایید و ما پس از بررسی و قیمت دهی، شروع به کدنویسی کرده و پس از تست در مرورگرهای مختلف (نسخههای جدید) آن را به صورت تست به شما نمایش داده و پس از بررسی و تایید شما، کل کد را به شما تحویل میدهیم.

قطعه بندی (Slice) فایل PSD چیست؟ چگونه انجام میشود؟
از قطعه بندی (Slice)، برای تجزیه یک تصویر بزرگ به چند تصویر کوچکتر استفاده میشود. در فرایند تبدیل PSD به HTML، فایل PSD که ایجاد کرده اید معمولا دارای لایه های مختلفی است که بایستی قطعه بندی شود، زیرا بارگذاری یک فایل PSD که حاوی یک تصویر مجزای بزرگ است، بسیار زمانبر بوده و بر تجربه کاربری اثر منفی خواهد گذاشت.
بهتر است بدانید که در محیط فتوشاپ 3 گزینه برای اسلایس صفحه وب به اجزای کوچکتر، وجود دارد که در ادامه به توضیح آن ها میپردازیم.
نرمال (Normal)
با استفاده از گزینه نرمال در زمان قطعه بندی یک فایل PSD، میتوانید نسبت تصویر را در زمان کشیدن خطوط قطعه بندی ببینید و تغییرات لازم را انجام دهید.
نسبت ابعادی ثابت (Fixed Aspect Ratio)
در قطعه بندی به روش نسبت ابعادی ثابت، شما میتوانید در بخش های قطعه بندی شده یا اسلایس شده، بر اساس تصاویر ارائه شده، تغییر ابعاد را اعمال کنید. به عنوان مثال اگر قصد دارید عرض یک قطعه جدا شده از تصویر را 6 برابر بکنید، بایستی عدد 6 را در فیلد عرض وارد کنید و سپس ارتفاع تصویر را بر روی عدد 1 تنظیم کنید.
اندازه ثابت (Fixed Size)
گزینه فیکسد سایز هنگامی استفاده میشود که بخواهید تمام قطعات یا اسلایس های تصویر مورد نظر، دارای عرض و ارتفاع یکسان و ثابت باشند، بنابرین در این قسمت باید اندازه های مورد نظر را بر حسب پیکسل وارد کنید و در انتها حتما فایل قطعه بندی شده PSD خود را از قسمت Save For The Web ذخیره کرده و سپس، در دایرکتوری images نیز، که قبلاً آن را ایجاد کرده اید، مجددا فایل را ذخیره کنید.
روش های مختلف در تبدیل PSD به HTML
هنگام تبدیل PSD به HTML، میتوان از 2 رویکرد زیر استفاده کرد.
استفاده از نرم افزارهای خودکار تبدیل
نرم افزارهای تبدیل PSD به HTML5 به دلیل اینکه کل فرایند را به صورت خودکار انجام میدهند، برای طراحان و توسعه دهندگان وب جذاب هستند اما مشکل اینجا است که کدهای HTML / CSS سفارشی با استفاده از این ابزارهای خودکار ایجاد نمیشوند.
از سوی دیگر، این ابزارها نمیتوانند دائما خروجی های pixel perfect را ارائه دهند. از این رو، ارتباط و تعامل کدنویسی دستی بین فایل فتوشاپ و HTML، نتایج بهتر و واقعی تر برای طراحان خواهد داشت. بنابراین، اگر بر رفع باگ ها و خطاهای موجود و همینطور نوشتن کدهای فرانت اند، مسلط باشید میتوانید از این ابزارها استفاده کنید.
ابزارهای زیر در تبدیل PSD به HTML5 بکار گرفته میشوند:
- Sublime Text که نسخه پیشرفته Notepad++ است
- Adobe Photoshop
- CSS Hat
- Avocode
- CSS3ps
کدنویسی دستی
حتی اگر قصد دارید از ابزارهایی که در بالا نام بردیم در تبدیل PSD به HTML، استفاده کنید باز هم باید با مهارت کدنویسی HTML آشنا باشید و این کار را با تکیه بر مهارت کدنویسی خود پیش ببرید. پس باید بر نحوه کار با تگ های HTML، بخش های مختلف صفحه در وب Header) ، Slideshow، Footer، Content) و سایر مباحث مقدماتی کدنویسی، تسلط داشته باشید.
پروسهی تبدیل بسیار پیچیده است و اگر شما صاحب یک سایت هستید و نمی خواهید درگیر این پیچیدگیها شوید،پیشنهاد ما انتخاب یک متخصص وب هست که در تبدیل این فایل ها تجربه ی حرفه ای زیاد داشته باشد. توصیه ی ما به شما این است که کدها بسیار منظم در کنار هم قرار بگیرند چون در غیر این صورت برای بارگزاری صفحه به مشکل بر خواهید خورد. آرنیکاوب میتواند مشاور و متخصص شما در ان زمینه باشد و طرح های شمارا با بهترین کیفیت به html تبدیل کند. تیم متخصص و با انگیزه ما می تواند بهترین انتخاب شما باشد. حتی به یاد داشته باشید که طرح شما نزد آرنیکاوب محفوظ بوده و به هیچ عنوان استفاده دیگری از آن نمیشود. در صورت تمایل مشتری طرح از روی سیستم ما حذف میگردد.





کامل و جامع بود