طراحی رابط کاربری و طراحی گرافیک سایت
یکی از عوامل اصلی تعامل با کاربر در فضای وب و سیستمهای کامپیوتری رابط کاربری است. ابزار تعامل کاربر با سیستم باید به گونهای باشد که او بتواند خیلی راحت و بدون مشکل با سیستم مورد نظر کار کند. در این مقاله اطلاعاتی راجع به اینکه رابط کاربری چیست و چه نقشی دارد صحبت میکنیم؛ همچنین بهبود رابط کاربری سایت و موارد دیگر را توضیح میدهیم. طرح یک وبسایت، دقیقا همان کانال ارتباطی میان مخاطب و مدیران وبسایت است. این وبسایت خواه فروشگاه باشد یا اطلاع رسانی و یا معرفی محصولات یک شرکت، هیچ تفاوتی نمیکند و باز هم طراحی رابط کاربری مناسب یا در واقع همان UI تاثیر بهسزایی در جلب مخاطب دارد. مخاطب در نگاه اول ظاهر سایت شما را مشاهده میکند و سپس بر اساس همان ظاهر در مورد بررسی یا ترک وبسایتتان تصمیم گیری میکند.

تعریف رابط کاربری
رابط کاربر (User Interface Design) به اختصار UI فضایی است که تعامل بین انسان و ماشین در آن رخ میدهد. واسط کاربر، بخش دیدنی و قابل لمس یک ابزار است که کاربر مستقیماً با آن سر و کار دارد. این اصطلاح را میانای کاربر، میانجی کاربر و رابط کاربر هم ترجمه کردهاند.
در فرهنگ لغت رایانه، رابط کاربر امکان ارتباط بین کاربر و رایانه را فراهم میسازد. از نظر ماهیت دو نوع رابط کاربری داریم: رابط کاربری سخت افزاری، رابط کاربری نرم افزاری.
یک رابط کاربر نرم افزاری از منوها، پنجرهها و آیکنها و… تشکیل شده است. ماوس، صفحه کلید بلندگو و… جز رابطهای کاربری سخت افزاری میباشند. صداهایی که از رایانه به هنگام انجام عملیاتهای مختلف تولید میشود نیز جزئی از رابط کاربری هستند. به طور کلی رابط کاربری هر چیزی است که کاربر ممکن است برای استفاده از یک محصول با آن ارتباط برقرار کند و شامل تصاویر، رنگها، فاصلهها، دکمهها است.
یکی از مهمترین قسمتهای یک برنامه رابط کاربری آن برنامه است. رابط کاربری مشخص کننده دشواری یا سهولت یک برنامه جهت استفاده کاربر است. رابط کاربری بصری که (GUIs (Graphical User Interface نام دارد رایجترین نوع رابط کاربری است که ارتباط کاربر با برنامه را بسیار آسان و جذاب میکند.
طراح رابط کاربر کیست؟
گرافیستها نقش اساسی در طراحی سایت، طراحی اپلیکیشنهای موبایل و طراحی فروشگاه اینترنتی دارند. اما یک گرافیست نمیتواند طراحی رابط کاربری را انجام دهد. طراحی رابط کاربری بر ظاهر زیبا تمرکز ندارد، او فرمها را برای کاربران ساده سازی میکند، محل قرار گیری دکمهها و تصاویر را مشخص میکند، چیدمان اجزای مختلف یک صفحه را تعیین میکند تا کاربر به راحتی بتواند سایت را مشاهده و نیاز خود را برطرف کند. طراحان کاربری بر روی نیازهای کاربر تمرکز دارد و تلاش میکند رابط کاربری به گونهای باشد که دسترسی و فهم آن برای کاربران آسان باشد. بنابراین باید مستقیمترین، در دسترسترین، راحتترین و بهترین تجربه را در اختیار کاربر قرار دهید.

تفاوت رابط کاربری و تجربه کاربری
رابط کاربری (UI) و تجربه کاربری (UX)معناهای متفاوتی باهم دارند اما هر دو مکمل هم هستند تا در نهایت باعث ایجاد حس خوب در کاربر شود. UI زیر مجموعهای از UX میباشد. هر چیزی که در صفحه نمایش دیده میشود به معنای رابط کاربری است؛ تصاویر، متنها، جداول، فیلمها، رنگ و حتی مکان این اجزای در رابط کاربری تأثیر گذار است.
UX مخفف User Experience Design است و بسیار بالاتر از UI قرار دارد. تجربه و احساس کاربر را در زمانی که از محصول شما استفاده میکند، هر گزینهای در سایت که کاربر با آن ارتباط برقرار میکند و را تجربه کاربری میگویند و باید به گونهای باشد که کاربر حس رضایت داشته باشد. در واقع رابط کاربری بخشی است که کاربر آن را میبیند و تجربه کاربری بخشی است که کاربر آن را تجربه میکند.
طرحی که عالی به نظر میرسد اما کار کردن با آن سخت است نشاندهنده UI خوب و UX ضعیف است و برعکس. طراح رابط کاربری علاوه بر تکنولوژیهای طراحی سایت، برنامه نویسی، مدیریت محتوا باید با تجربه کاربری (UX) نیز آشنا باشد.

چه چیزی باعث ایجاد یک رابط کاربری خوب میشود؟
به طور کلی طراحی زیبا و ساده و مناسب با نیاز کاربران و ایجاد نقاط تعامل وآیکونها باعث ایجاد یک رابط کاربری خوب میشود.
نکات کلیدی در طراحی رابط کاربری
در صورتیکه در نگاه اول، ظاهر وب سایت شما، طرحی مرتب، جذاب و در عین حال ساده و با رعایت اصول و استانداردهای طراحی پیاده سازی شده باشد، مخاطب به طور ناخودآگاه جلب وبسایت شما شده و مشغول استفاده از خدمات شما یا مطالعه مطالبتان خواهد شد؛ اما برعکس هم صادق است. اگر طرح وبسایتتان نتواند در چند ثانیه اول مخاطب را درگیر خود کند، قطعا شانس ارائه خدمات به وی، به صفر میرسد. جدا از سلیقه طراح در طراحی رابط کاربری وبسایت، یک سری نکات اصولی نیز وجود دارد که میبایست در هر طراحی مدنظر گرفته شود. از آن جمله میتوان به موارد زیر اشاره کرد:
- شناخت کاربر
- رعایت استانداردها و الگوهای ذهنی که کاربر با آنها آشناست
- صحبت کردن به زبان کاربر (و به دور از حاشیه ها)
- ارائه اطلاعات مفید در قالبی ساده
- کنترل کردن کاربر به سمت آن چه میخواهیم ارائه دهیم
- طبقهبندی اطلاعات مورد نیاز برای ارائه (معماری اطلاعات)
- ارتباط معنایی بخشهای مختلف طرح با یکدیگر
- عدم اجبار مخاطب به کاری
- استفاده از عناصر زیبایی شناختی
با رعایت موارد فوق و یکسری اصول دیگر، به جرات میتوان گفت که طرح شما، طرحی جذاب، مخاطب پسند و پایدار خواهد بود که کاربر به راحتی با آن مانوس شده و میتواند با سایت تعامل برقرار کند. برای انجام طراحی رابط کاربری، چند مرحله اصلی وجود دارد:

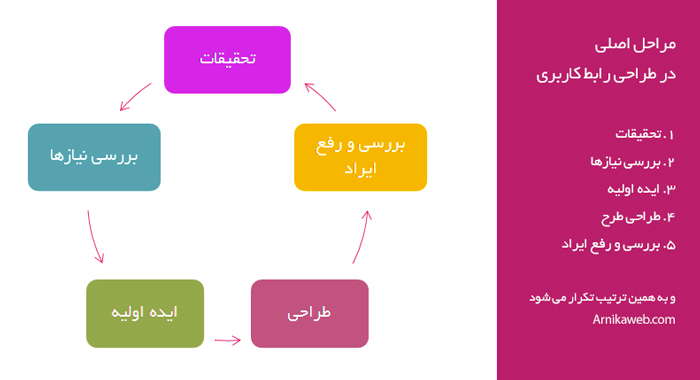
طبیعتا طراحی رابط کاربری، مانند سایر حوزه های تخصصی، نیاز به تخصص، مهارت، تجربه و کارآزمودگی دارد و بدون در نظر گرفتن این موارد نمیتوان طرح خوبی را پیاده سازی کرد. همچنین طراحی طرح گرافیکی وبسایت، بیش از هر چیز نیاز به سلیقه، هنر و فکری باز و آزاد دارد تا طراح بتواند بدون دغدغه، کار طراحی را انجام داده و آنطور که باید آن را پیاده سازی نماید. ما در آرنیکاوب، برای طراحی رابط کاربری 5 مرحله در نظر گرفته ایم :
1. تحقیقات و بررسی
 این مرحله، در واقع یکی از اصلیترین مراحل است که میبایست با دقت فراوان، آنچه که یک وب سایت نیاز دارد را بر اساس درخواستهای مشتری و همچنین نیاز بازار بررسی کرده و اطلاعات لازم را با مشتری در میان گذاشت. به طور کلی در این مرحله باید اطلاعات زیادی را جمعآوری کنیم شاید در این مرحله مسائلی به مشتری ارائه شود که خود مشتری نیز از آنها بیخبر بوده است و با این تحقیقات موارد جدیدتری برای موضوعیت طرح در نظر گرفته شده است و باید آن مسائل حل شوند.
این مرحله، در واقع یکی از اصلیترین مراحل است که میبایست با دقت فراوان، آنچه که یک وب سایت نیاز دارد را بر اساس درخواستهای مشتری و همچنین نیاز بازار بررسی کرده و اطلاعات لازم را با مشتری در میان گذاشت. به طور کلی در این مرحله باید اطلاعات زیادی را جمعآوری کنیم شاید در این مرحله مسائلی به مشتری ارائه شود که خود مشتری نیز از آنها بیخبر بوده است و با این تحقیقات موارد جدیدتری برای موضوعیت طرح در نظر گرفته شده است و باید آن مسائل حل شوند.
2. نیازسنجی مخاطبین، بررسی رقبا
 مرحله بعدی، این است که ببینیم مخاطبان چه نیاز دارند، ما چه داریم. آنچه که اطلاعات جمع آوری کردهایم گاهی تمامی آن به کار نمی آید و میبایست از تحقیقات انجام شده در مورد قشر مخاطبین، آن مواردی را استخراج کرد که نیاز آنهاست و دقیقا باید هدفمند عمل کرد. همچنین با بررسی تحقیقاتی که قبلا رقبا در این حوزه انجام دادهاند میتوانیم مسیر طولانی تحقیقات را کوتاه تر کرده و با بررسی موارد موفق در بین رقبا الگوهای کاری آنها را کشف و در تحقیقات در نظر گرفت.
مرحله بعدی، این است که ببینیم مخاطبان چه نیاز دارند، ما چه داریم. آنچه که اطلاعات جمع آوری کردهایم گاهی تمامی آن به کار نمی آید و میبایست از تحقیقات انجام شده در مورد قشر مخاطبین، آن مواردی را استخراج کرد که نیاز آنهاست و دقیقا باید هدفمند عمل کرد. همچنین با بررسی تحقیقاتی که قبلا رقبا در این حوزه انجام دادهاند میتوانیم مسیر طولانی تحقیقات را کوتاه تر کرده و با بررسی موارد موفق در بین رقبا الگوهای کاری آنها را کشف و در تحقیقات در نظر گرفت.
3. پیاده سازی ایدۀ اولیه در قالب طرح Wireframe
 این بخش، شامل استخوان بندی وب سایت میشود. طرحی که در این مرحله طراحی میشود، همان بخشهای اصلی وبسایت است که در قالب یک طرح اولیه استخوان بندی سایت (Layout) توسط طراح با نظر مشتری طراحی شده و سپس برای بررسی مشتری برای وی ارسال میگردد. در این مرحله، در واقع ما به یک جمع بندی کلی در مورد مکان عناصر، نوع عناصر و ساختار کلی طرح رسیدهایم.
این بخش، شامل استخوان بندی وب سایت میشود. طرحی که در این مرحله طراحی میشود، همان بخشهای اصلی وبسایت است که در قالب یک طرح اولیه استخوان بندی سایت (Layout) توسط طراح با نظر مشتری طراحی شده و سپس برای بررسی مشتری برای وی ارسال میگردد. در این مرحله، در واقع ما به یک جمع بندی کلی در مورد مکان عناصر، نوع عناصر و ساختار کلی طرح رسیدهایم.
4. طراحی رابط کاربری اصلی
 در این مرحله، با در نظر گرفتن تمامی سه مرحله بالا، طراحی طرح گرافیکی سایت انجام میشود و پیاده سازی و نحوه نمایش عناصر نشان داده میشود. این مرحله در واقع همان طرح گرافیکی سایت پیاده سازی میشود که شامل رنگها، آیکونها، متنها و نیز افکتها و … است. در واقع این مرحله شالوده ای از سه مرحله بالا، با در نظر گرفتن اصول پیاده سازی رنگ و طرح و عناصر است.
در این مرحله، با در نظر گرفتن تمامی سه مرحله بالا، طراحی طرح گرافیکی سایت انجام میشود و پیاده سازی و نحوه نمایش عناصر نشان داده میشود. این مرحله در واقع همان طرح گرافیکی سایت پیاده سازی میشود که شامل رنگها، آیکونها، متنها و نیز افکتها و … است. در واقع این مرحله شالوده ای از سه مرحله بالا، با در نظر گرفتن اصول پیاده سازی رنگ و طرح و عناصر است.
5. بررسی و رفع ایرادات
در این مرحله ایراداتی که ممکن است طرح شما داشته باشد را باید رفع کنید و دوباره ایدههایتان را بررسی کرده و ببینید که آیا توانستهاید مسئلهای را حل کنید یا نه؟ و در نهایت سعی کنیم راهکارهایی برای بهبود آن ارائه دهید. این چرخه هرگز تمام نمیشود و باید روز به روز آن را بررسی کنید.

سفارش طراحی رابط کاربری
طراحی رابط کاربری یا طراحی کاربری مهندسی عبارتست از طراحی کامپیوترها، ماشینها، تلفن های همراه، نرم افزارها و وبسایتها. هدف طراحی رابط کاربری ایجاد تعاملی آسان و موثر برای کاربران یک محصول با خود آن محصول است خواه این محصول فیزیکی بوده و یا در فضای مجازی مانند یک وبسایت باشد. فرآیند طراحی باید میان کارکرد تکنیکی و عناصر بصری تعامل برقرار کند تا سیستمی ایجاد نماید که نه تنها کاربردی بوده بلکه قابل استفاده و سازگار با توجه به نیازهای متغیر کاربر نیز باشد.
حتما بخوانید: ایدههایی برای طراحی رابط کاربری

فرآیندها در طراحی رابط کاربری
با توجه به پروژه مورد نظر، مراحل و فرآیندهای متعددی برای طراحی رابط کاربری وجود دارد که تعدادی از آنها عبارتند از:
• جمع آوری نیازهای کاربردی : فهرستی از نیازهای کاربردی سیستم را برای موفقیت در هدف پروژه و رفع نیازهای بالقوه کاربر تهیه کنید.
• تجزیه و تحلیل کاربری : تجزیه و تحلیل کاربران سیستم از طریق ارتباط با افرادی که با کاربران در ارتباط اند و یا ارتباط با خود کاربران. برخی از سوالات مرتبط عبارتند از:
– کاربر از سیستم چه انتظاراتی دارد :
– سیستم چگونه خود را با فعالیتهای روزمره کاربر وفق میدهد؟
– کاربر چه مقدار درک تکنیکی دارد و اینکه از چه سیستمهایی استفاده کرده است؟
– کدام طراحی ظاهر رابط مورد نظر کاربر است؟
– ساختار اطلاعات: توسعه فرآیند و یا گردش اطلاعاتی سیستم.
– نمونه اولیه: توسعه wireframe به صورت نمونه نوشتاری یا صفحه تعاملی ساده.
– کاربرد پذیری : همان نمونه پایلوت است که سنجش نمونه اولیه بر روی یک کاربر حقیقی است – که از کاربر خواسته میشود افکار خود را حین انجام فرآیند بیان کند.
– دیزاین رابط کاربری: ظاهر نهایی و حقیقی وبسایت اطلاق میشود. این قسمت بر مبنای یافتههایی است که در حین سنجش کاربردپذیری به دست میآید.
 7 اصل در طراحی رابط کاربری (User Interface Design)
7 اصل در طراحی رابط کاربری (User Interface Design)
پویایی ویژگیهای یک سیستم به صورت نیازهای ساختاری بیان می شود که شامل 7 اصل است.
1. هماهنگی با وظیفه: زمانی یک طرح برای انجام مناسب است که بتواند کاربر را برای انجام بهتر کار یاری کند.
2. توصیف گری: هنگامی میتوانیم بگوییم یک طرح خود توصیفی ست که هر مرحله محاوره از طریق فیدبک سیستم قابل درک باشد.
3. کنترلپذیری: هنگامی خروجی یک طرح کنترل پذیر است که کاربر قادر به شروع و کنترل مسیر تعامل باشد تا هنگامی که به هدف خود برسد.
4. مطابق با یاز کاربر: طرح زمانی با انتظارات کاربر مطابقت دارد که ثابت و مطابق با ویژگیهای کاربر باشد. مانند تحصیلات، تجارب و عقاید کاربر.
5. تحمل خطا: خروجی هنگامی در برابر خطا مقاوم است که علیرغم بروز خطای بارز در ورودی، توسط کاربر قابل رفع شدن باشد.
6. سازگاری با فردگرایی: خروجی زمانی با فردگرایی منطبق است که نرم افزار رابط نیازهای کار مورد نظر، تمایلات افراد، و مهارتهای کاربر مطابقت داشته باشد.
7. متناسب برای یادگیری: خروجی زمانی برای یادگیری مناسب است که به کاربر نحوه استفاده از سیستم را آموزش دهد.
طراح رابط کاربر با طراح گرافیک چه تفاوتهایی دارد؟
بسیاری از افراد وقتی با اصطلاحات طراح رابط کاربری و طراح گرافیک برمیخورند آنها را به دلیل وجود کلمه طراحی(DESIGN) یک موضوع یکسان میدانند درحالی که اینگونه نیست و باید طراح گرافیک را از طراح رابط کاربری جدا کرد. طراحان گرافیک رنگها، تصاویر، آرمها را بررسی میکنند و این طراحیها همان چیزی است که اکثر مردم آن را هنر میدانند. طراح رابط کاربری نحوه تعامل نرمافزار و کاربران را با یکدیگر درک میکند و اطمینان حاصل میکنند که کاربر از تعامل با یک محصول لذت میبرد.
طراح رابط کاربر چه مهارتهایی باید داشته باشد؟
- آشنا با اصول طراحی( وایرفریمها و نمونه سازی اولیه)
- آشنایی با برندینگ، تایپوگرافیها و تئوری رنگها
- آشنا با تجربه کاربری(UX)
- آشنایی با کاربردپذیری و ارزیابی تجربه کاربری
- آشنایی با کاربرپژوهی و طراحی پرسونا
- مهارت کار با ابزارهایی مثل Sketch و Adobe xd
- مهارت کار با Photoshop و Illustrator
یک طراح رابط کاربر چه کاری انجام میدهد؟
وظیفه یک طراح رابط کاربری طراحی تمام صفحهها و ایجاد عناصر بصری و تسهیل این فرایند برای کاربران است.
تیم آرنیکاوب در مشهد با سابقه 13 سال تسلط کامل در تجربه کاربری (UX) و رابط کاربری (UI) را دارا میباشد و خدمات حرفهای در این زمینه به شما ارائه میدهد. آرنیکاوب تا کنون بیش از 400 طرح رابط کاربری موفق را در کارنامه خود ثبت کرده است. امیدواریم شما نیز، مشتری بعدی ما باشید. ما تا جلب رضایت مشتری دست از طراحی نمیکشیم و تا زمانیکه مشتری نظر نهایی خود را بر مبنای تایید به ما ندهد، ما همچنان تغییرات و ویرایش را در طرح انجام میدهیم و این مزیت ما نسبت به رقباست. برای شروع کار طراحی، سفارش خود را از طریق فرم سفارش طراحی سایت ارسال نمایید.
سوالات شما درباره طراحی رابط کاربری
رابط کاربری یا (ui) چیست؟
رابط کاربری هر چیزی است که کاربر ممکن است برای استفاده از یک محصول با آن ارتباط برقرار کند و شامل تصاویر، رنگها، فاصلهها، دکمهها است.
چه چیزی باعث ایجاد یک رابط کاربری خوب میشود؟
به طور کلی طراحی زیبا و ساده و مناسب با نیاز کاربران و ایجاد نقاط تعامل وآیکونها باعث ایجاد یک رابط کاربری خوب میشود.
یک طراح رابط کاربر چه کاری انجام میدهد؟
وظیفه یک طراح رابط کاربری طراحی تمام صفحهها و ایجاد عناصر بصری و تسهیل این فرایند برای کاربران است.

 7 اصل در طراحی رابط کاربری (User Interface Design)
7 اصل در طراحی رابط کاربری (User Interface Design)
ممنون