تاثیر قالب بر سئو سایت و ارزیابی کیفیت آن!
یکی از مهمترین مسائلی که در طراحی سایت، دارای اهمیت فراوانی است، موضوع کیفیت طراحی قالب میباشد و تاثیری که بر سئو سایت دارد. از سوی دیگر، چیزی که باعث بهبود طراحی سایت میشود نیز کدنویسی است. کدنویسی بدون باگ و با حداقل پیچیدگی، میتواند موجب بهبود سرعت بارگذاری و لود صفحات سایت شود.
هرچند تمام طراحان سایتها به خوبی با این موضوع آشنا هستند که کاربران اینترنت بیش از 10 یا نهایتا 12 ثانیه منتظر بالا آمدن یا لود یک سایت نمیمانند. بنابراین، اگر وبسایتی که در حال طراحی آن هستید از سرعت بارگذاری پایینی برخوردار باشد، هر روز از تعداد مخاطبانتان کاسته خواهد شد و آنها بدون معطلی سراغ وبسایتهای دیگر میروند.
ما در آرنیکاوب و در این مقاله قصد داریم ضمن صحبت راجع به نکات آموزشی مهمی که بر کیفیت طراحی قالب وردپرس سایتها مؤثرند، به شما کمک کنیم تا در جهت بهبود هر چه بیشتر و رفع نقایص موجود در طراحیهای خود نیز گام بردارید و بر تاثیر قالب سایت بر سئو آن نیز آگاه شوید. علاوه بر آن، درمورد تأثیر قالب سایت بر رشد کسب و کارها و همینطور بهبود سئو وسرعت سایت نیز مطالبی را ارائه میکنیم. تا انتها همراه ما باشید.
چگونه کیفیت طراحی قالب وردپرس خود را افزایش دهیم؟
برای بهبود کیفیت طراحی قالب وردپرس وبسایتتان کافی است همچنان با ما در آرنیکاوب همراه باشید و تمام نکاتی که در ادامه آوردهایم را با دقت مطالعه کنید. این نکات عبارتند از:
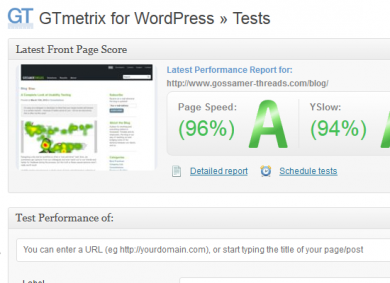
1-سنجش سرعت لود صفحه توسط GTMetrix
ابتدا به سایت www.gtmetrix.com بروید و آدرس سایت خود را بزنید تا تست شروع شود. پس از انجام تست، نتیجه آن برای شما نمایش داده میشود.
در این صفحه با ریز گزارشاتی در باره بخش های پراهمیت سایت مثل سرعت لود ، تعداد ارجاعات و … مواجه می شوید.
(Page load time) : زمان سرعت لود سایت به ثانیه
(Total page size) : حجم صفحه اول سایت
(Total number of requests) : تعداد درخواست ها به صفحه
بر اساس گزارشات بدست آمده، شما از این طریق به راحتی از کیفیت طراحی، کد نویسی و سایر نقطه ضعفهای سایت خود مطلع می شوید. علاوه بر آن، با پیگیری و رفع نقایص موجود، میتوانید به بهینه سازی سایت خود و در نتیجه افزایش سرعت لود صفحات وب سایتتان کمک کنید.
2-فعال کردن حافظه کش مرورگر
حتما شما هم تا کنون به سایت هایی برخورد کرده اید که شامل انبوهی از فایل های جاوااسکریپت، فیلم و عکس و … می باشند که برای لود شدن کامل یک صفحه از آن مجبور هستید مدت زمان زیادی منتظر بماتید. گاهی اوقات این انتظار طولانی باعث میشود که قبل از خواندن مطالب سایت، با نارضایتی از آن خارج شوید.
اگر صاحب وب سایتی هستید و نمی خواهید بازدیدکنندگان سایت شما به دلیل ذکر شده،از گشت و گذاز در آن منصرف شوند،باید زمان بارگذاری سایت خود را بهبود بخشید.یک ایده خوب برای کاهش زمان لود صفحات سایت،فعال کردن حافظه کش مرورگر می باشد.با فعال کردن حافظه کش مرورگر،اولین باری که کاربران صفحه ای را لود می کنند،برخی از فایلهای CSS، HTML، javascript و تصاویرموجود در آن صفحه ،بر روی مرورگر آن ها ذخیره می شود تا زمانیکه برای مرتبه دوم خواستند همان صفحه را بارگذاری کنند دیگر به اندازه بار اول منتظر نمانند.با فعال سازی حافظه کش مرورگر و تست سایت خود در سایت هایی نظیر Google page speed, GTmetrix شاهد افزایش سرعت لود سایت خود خواهید بود
برای فعال کردن حافظه کش مرورگر باید فایل های هدر HTTP خود را تغییر داده و برای فایلهای خود تاریخ انقضا تعریف کنید.
باویرایش فایل htaccess موجود در ریشه سایت، می توانید برای فایل های خود نظیر jpg, gif, pdf, css, javascript … تاریخ انقضا تعریف کنید.
## EXPIRES CACHING ##
ExpiresActive On
Expires ByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
Expires ByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
Expires ByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
Expires ByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
Expires ByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
## EXPIRES CACHING ##
۳–طراحی قالبی ساده و مرتبط با موضوع سایت
یکی از دلایلی که میتواند میزان ترافیک سایت شما را افزایش دهد؛ این است که یک قالب اختصاصی و منحصر به فرد برای سایت خود طراحی کنید. بیاد داشته باشید که این قالب باید کاملا مرتبط با موضوع فعالیت، خدمات یا محصولات کسب و کارتان باشد. این کار به گوگل کمک میکند که اصالت سایتتان را تشخیص دهد و در نتایج جستجوی خود، آن را در نظر بگیرد! بله درست است این یکی دیگر از تاثیر های مهم قالب سایت بر سئو آن است!
۴–بهینه سازی دیتابیس
بهینه سازی پایگاه داده و همینطور افزایش سرعت بارگذاری صفحات وب را باید به دو شکل دستی یا با استفاده از پلاگینی مثل DB – Optimize انجام دهید. یک دیتابیس بهینه و بدون بهم ریختگی تا حد بسیار زیادی میتواند سرعت بارگذاری وب سایت و همچنین کارایی آن را افزایش دهد.
۵–سنجش کیفیت سئو سایت با سایت waroonak.com
به سایت waroonak.com بروید و آدرس سایت خود را وارد کنید. گزارش آنالیز سایت بعد از چند ثانیه، نمایش داده میشود.
این گزارش شامل موارد زیر است:
- میزان ترافیک سایت
- محدوده جغرافیایی و محل سکونت بازدیدکنندگان آن
- میزان محبوبیت در شبکه های اجتماعی مثل Twitter، Facebook، Google
- نحوه نمایش و سرعت بارگذاری سایت در دستگاه های تلفن همراه
- تنظیمات مربوط به سئوی سایت و اینکه از چه کلمات کلیدی در این رابطه استفاده شده
- سرعت بارگذاری سایت
- تکنولوژی های بکار رفته در سایت مثل Programming language،CMS،JavaScript framework
۶ – سنجش اعتبار کد توسط validator.w3.org
برای اینکه صحت کدنویسی سایت خود را بر اساس استانداردهای کنسرسیوم جهانی وب تست کنید، باید از ابزار ارائه شده توسط این نهاد، سایت خود را چک کنید. آدرس این ابزار را در پایین برای شما آورده ایم:
http://validator.w3.org
امیدواریم با استفاده از موارد گفته شده وب سایتهای موفقی داشته باشید و همچنان همراه ما در ادامه این مطلب باشید.
آیا قالب سایت بر سرعت و سئوی سایت تأثیر گذار است؟
یکی از مهمترین مباحث سئو تکنیکال، راجع به قالب سایت و تاثیر آن بر سئوست میباشد. که اتفاقا این روزها بسیاری از صاحبان وبسایتها با این مورد درگیر هستند. چرا که با روی کار آمدن سیستمهای مدیریت محتوایی مانند وردپرس که دارای دهها پلاگین میباشد و به راحتی نیز قابل نصب است. بسیار بیشتر از گذشته شاهد راهاندازی سایت ها هستیم. به طوریکه در هر ثانیه چیزی بالغ بر 5 تا 10 وبسایت راهاندازی میشود. که افراد برای انجام این کار لزوما نیازی هم به دانش کدنویسی ندارند.
آنچه مسلم است، تمام صاحبان این سایتها، متخصص نیستند و نمیدانند که در مباحث فنی سئو نیازمند تخصصی فرارتر از نصب قالبهای از پیش آماده و صرفا مطالبی برای اشتراک گذاری، هستند. به همین دلیل، بیشتر این افراد تنها به جنبههای بصری یک وب سایت اهمیت میدهند و به راحتی نکات فنی و سئو وبسایت خود را نادیده میگیرند. این افراد پس از مدتی که با تلاش فراوان سایت خود را در رتبههای بالای گوگل مشاهده نمیکنند؛ به این فکر میافتند که مشکل کار چیست و آیا باید قالب خود را تغییر دهند یا نه؟
در واقع اگر شما هم جزء این دسته از افراد هستید باید قالب سایت خود را استاندارد کنید. زیرا بدون تردید یک قالب خوب علاوه بر بهبود سئو و افزایش سرعت سایت، در بسیاری از موارد دیگر نیز به شما و کسب و کارتان کمک میکند. این امر نشان میدهد دیگر همچون گذشته با استفاده از لینک سازی و قرار دادن تعداد زیادی کلمه کلیدی در محتوا، نمیتوانید به صدر گوگل راه پیدا کنید. زیرا فاکتورهای رتبه بندی گوگل، بیش از پیش توسعه یافته و هر روز در حال بهروزرسانی است.
نقش کدنویسی قالب
از سوی دیگر، موتورهای جستجو براساس کدهای سایتتان برای شما نتیجه میگیرند. زیرا جستجوگرها با خواندن کدهای سایت به مطالبی که در آن قرار میدهید، پی میبرند. بنابراین اگر کدنویسی به درستی انجام نشود، کدها فارغ از تگهای HTML باشند و ساختار خوبی برای آنها ایجاد نشود؛ قالب سایت شما در نگاه گوگل چندان کارآمد نیست. به این صورت، عدم توجه به کدنویسی نه تنها منجر به کاسته شدن سرعت سایت میشود بلکه گوگل به دلیل عدم رعایت نکات سئو، در نتایج خود وبسایت رقبا را به نمایش میگذارد.
قالب وبسایت چگونه منجر به رشد یک کسب و کار میشود؟
تفاوتی ندارد که صاحب یک بیزنس کوچک باشید یا صاحب یک کارخانه و یا شرکت بزرگ. در هر صورت برای ادامه فعالیت در بازار، داشتن وبسایت برای شما و توسعه کسب و کارتان امری ضروری است. آیا میدانستید که طبق نظرسنجیهای انجام شده اغلب مردم به شرکتهای دارای وبسایت اعتماد بیشتری دارند و این امر در افزایش فروش آنها نیز بسیار مؤثر است؟
نکته ای که پس از راه اندازی وب سایت باید مورد توجه قرار دهید، طراحی یک قالب استاندارد است که تأثیر بسزایی بر جذب کاربران و افزایش رتبه سایت خواهد شد. بنابراین، اگر رشد و پیشرفت کسب و کاری که در آن هستید برایتان مهم است چاره ای ندارید جز اینکه در طراحی قالب سایت و کدنویسیهای مربوط به آن، دقت کافی داشته باشید و از متخصصین این امر کمک بگیرید. چرا که، یک قالب شلوغ هیچ جذابیتی برای کاربران ندارد. در این قالبها هیچ چیز در جای خود قرار ندارد و کاربر پس از چند ثانیه سردرگمی به سرعت سایت را ترک میکند.
هنگامیکه گوگل ببیند دائما کاربران سایت شما، طی چند ثانیه کوتاه از آن خارج میشوند، چنین برداشت میکند که تعامل شما با کاربرانتان صفر است. احتمالا متوجه این ماجرا شدید که یک قالب نامناسب، تأثیرت منفی فراوانی بر تجربه کاربری میگذارد و در نهایت شما را به انتهای نتایج گوگل خواهد کشاند. مسلم است که وقتی در صفحات اول گوگل نباشید، به تدریج از گردونه بیزنسهایی که کاربران آنها را انتخاب میکنند خارج شده و به این شکل موجب شکست کسب و کارتان خواهید شد. یک قالب غیراستاندارد میتواند بر سئو سایتتان تاثیر بدی داشته باشد.
و اما جمع بندی
ما در این مقاله از آرنیکاوب تلاش کردیم تا با ارائه مهمترین نکات آموزشی راجع به ارزیابی کیفیت طراحی قالب وردپرس، تأثیر یک قالب استاندارد را بر سئو و سرعت سایت نشان دهیم. از این رو، در انتهای مقاله توضیح دادیم که نادیده گرفتن چنین مواردی چگونه منجر به شکست کسب و کارتان در آینده ای نزدیک خواهد شد. پس برای پیشگیری از این امر و جهت رشد بیزنس خود الزاما نباید به سیستمهای مدیریت محتوای آماده بسنده کنید و از موارد مؤثری همچون کدنویسی و تجربه کاربری غافل بمانید.
در نظر شما چه موارد دیگری در این رابطه به رشد بیزنسها کمک میکند؟ نظرات ارزشمند خود را با ما به اشتراک بگذارید.