15 الگو طراحی رابط کاربری که طراحان وب باید به یاد داشته باشند
الگو های طراحی رابط کاربری به ایجاد ثبات در وب کمک می کنند و منابعی را به منظور دستیابی به بهترین و قابل استفاده ترین و موثر ترین طرحها در اختیار طراحان وب قرار می دهند. در این مطلب با 15 الگو طراحی رابط کاربری که برای طراحی یو آی حرفه ای باید آن ها را بدانید آشنا خواهید شد.
1-پیکسل بندی صفحه
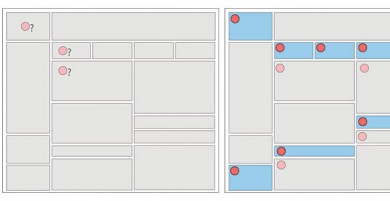
پیکسل ها در طراحی وب به منظور سازمان دهی اشکال و محتوا، ایجاد چیدمان و اعمال اصول طراحی کاربرد دارند.

2-نوار منو عمودی
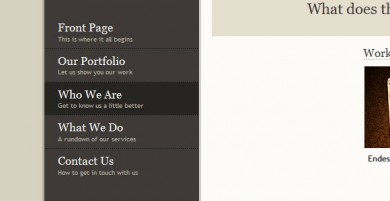
هرقدر که تمایل ما به سمت استفاده از نوار منوهای افقی افزایش میابد کاربرد نوار منو راست و چپ کمتر میشود. نوار منوهای افقی برای منوهای پیچیده و کاملتر استفاده میشوند.

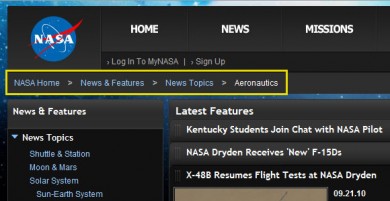
3-نوار منو افقی
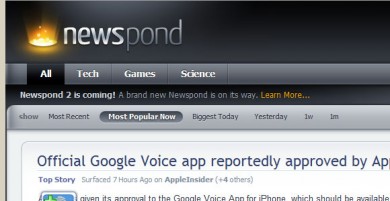
دلیل استفاده از این منو این است که تمام صفحه را پوشش می دهد و بعد از لوگو دومین عامل جذابیت صفحه سایت تلقی میشود.

در نوارهای افقی ارتفاع نوار و حاشیه ها و فونت ها ثابت اند. نوار منو افقی برای لینک هایی قابل استفاده است که زیاد تغییر نمی کنند و در صورت تغییر نوار ثابت بوده و تنها چند گزینه به آن اضافه یا کم می شود.
4-تب های داینامیک
تب های داینامیک در جهت فشرده کردن مطالب اضافی به صورتی کاملا منظم استفاده می شوند. همچنین قابلیت پنهان کردن مطالب را تا هنگامی که کاربر نیاز نداشته باشد را دارد. با ابن ویژگی میتوان مطالب بیشتری را بدون برهم زدن طراحی صفحه و ترتیب چیدمان مطالب بارگذاری کرد.

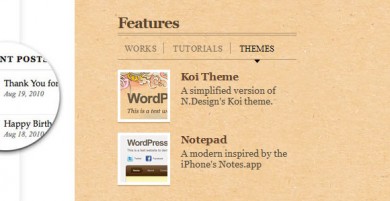
5-تب های نوشتاری
تب های نوشتاری گونه بصری منوهای چیدمان هستند. هنگامی که صفحات وب و عناوین مبهم به نظر میرسند تب های نوشتاری به کاربر در یافتن مطالب مورد نیاز کمک می کنند. تب های نوشناری در بالای مطالب مرتبط قرار دارند و به منظور تسهیل در یافتن معمولا به صورت خطی از چپ به راست میباشند.

6-فهرست عناوین
اکثر فهرست عناوین شامل موارد زیر میباشند:
- عنوان/سرتیتر
- خلاصه مطالب
- نظرات
- تاریخ
- سایر داده های متا.
عنوان اولین گزینه مورد توجه کاربر است و محتوا در درجه دوم اهمیت قرار دارد. از دیگر ویژگیهای الگوی طراحی میتوان به فضای کافی بین پست ها و ثبات در فهرست های عمودی اشاره کرد.
7-آرشیو مطالب
اگر این بخش به صورت منظم سازماندهی شود به کاربر این امکان را می دهد که در صورت نیاز به یافتن مطلبی که در گذشته خوانده است از آرشیو استفالده کند.

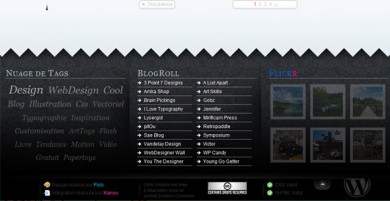
8-مطالب پانویس
گاهی مطلبی برای سایت مفید است ولی نمیتوان آن را در منوهای ابتدایی قرار داد. در این حالت میتوان این مطالب را در پانویس و در بخشی به نام الگوی رابط طراحی به نام پانویس (footer) اضافه کرد.

مطالب پانویس راهنمای خوبی برای کاربر در جهت یافتن مطالب جدید است.
حتما بخوانید: 10 نکته مهم که باید در طراحی رابط کاربری رعایت کنیم
9-صفحه بندی
هنگامی که مطالب زیادی از قبیل: پست ها، عکسها، و یا فایل های متفرقه در سایت قرار دارد، صفحه بندی راه حل مناسبی برای گاربر است که به مطلب مورد نظر خود دسترسی داشته باشد. هنگامی که مطالب را صفحه بندی میکنیم به کاربر این امکان را می دهیم تا به راحتی به هر قسمت از متن که مورد نیاز اوست دسترسی داشته باشد.
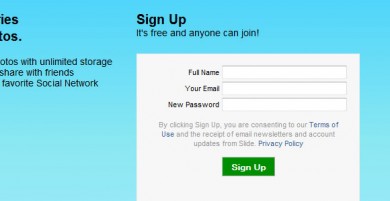
10-ثبت نام
فرم های ثبت نام یا sign up)) بخش مهمی از هر وبسایت هستند.هدف از طراحی رابط کاربری این است که کاربران بدون هیچ مشکلی و به آسانی بتوانند در سایتها نام نویسی کرده و به فعالیت بپردازند.

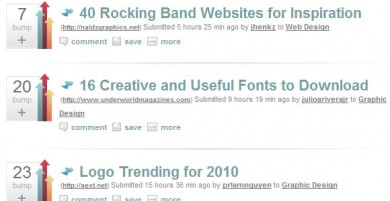
11-توسعه رای گیری
بخشی از وبسایت برای رای دادن کاربران در نظر گرفته شده است و کاربر بعد از بررسی مطلب به آن امتیاز می دهد. با استفاده از قرار دادن مطالب پر بازدید در ابتدای وبسایت میتوانید کاربران بیشتری را به وبسایت خود جذب کنید.

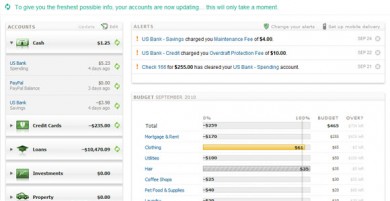
12-پنل کاربری
با گسترش نرم افزارهای آنلاین امروزه اکثر کارها از قبیل بانکداری، سرمایه گذاری و برنامه ریزی طبق سفارش کاربر و به صورت آنلاین انجام می شود. با توجه به استفاده مدام کاربران از این نرم افزار ها به روز کردن آنها امری مهم تلقی میشود.

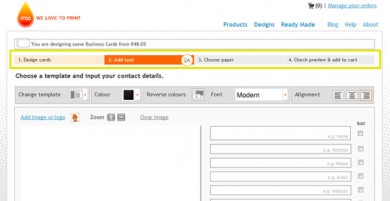
13-تسهیل کننده های تکمیل فرم
این ویژگی سبب میشود که صفحات را به صورت بخشهایی منظم و قابل تشخیص تبدبل کنند. به عنوان طراح باید سعی کنید تا جایی که امکان دارد فرآیند ها را برای کاربران آسان کنید. تسهیل کننده ها مراحل انجام یک فرآیند را دسته بندی میکنند بنابراین کاربر به راحتی تشخیص می دهد که در چه مرحله ای از فرآیند قرار دارد.

14-اولویت بندی مراحل
از دیگر الگو طراحی رابط کاربری اولویت بندی مراحل است. دسته بندی مطالب طبق اولویت آنها این امکان را به کاربر می دهد که مطالب مورد نظر را بررسی کند. به عنوان مثال می توانیم از اشکال ساده در بخش اول و از متن در قسمت دوم استفاده کنیم. تغییر رنگ یا فونت راه خوبی برای اولویت بندی میان آیتم ها به حساب می آید.

15-گالری تصاویر
نمونه کارها از مهمترین بخشها برای جذب مشتری به حساب می آیند. با استفاده از این تصاویر میتوانیم حجم زیادی از اطلاعات را هنگامی که در صفحه مورد نظر فضای کافی برای نمایش آنها نداریم در اختیار کاربران قرار دهیم.

امروزه الگوهای طراحی رابط کاربری زیادی وجود دارد اما این 15 روش در طراحیهای زیادی سنجیده و ارزیابی شده اند و اگر به طور صحیح به کار برده شوند در طراحی وبسایت بسیار مفید خواهند بود. این الگوها به ثبات سایت کمک کرده و اگر با دقت به مراحل توجه کنید میتوانید با خلاقیت خود طراحی های متنوعی را انجام دهید. کدام الگو طراحی مورد علاقه شما است؟


