روش های مدرن در طراحی سایت
آیا آخرین روشهای مدرن در طراحی سایت برای مخاطبان شما مفید هستند؟
در دنیای طراحی و ارتقای وب همه چیز تغییر میکند. تیم آرنیکاوب 13 سال است که در این زمینه فعالیت دارد و تمامی روشهای خوب و بد را تجربه کرده است. در حالی که از هر فرصتی برای طراحی مجدد وبسایت مشتریان استقبال میکنیم، تاکید میکنیم که طراحی مجدد مطابق سلایق شخصی نیست.
همیشه این سؤال در ذهن شما است که روشهای مدرن در طراحی سایت چه کمکی به شما میکند:
- آیا به پشتیبانی از گروه برای برقراری ارتباط راحت با مخاطبان کمک میکند؟
- آیا راه بهتری را برای ارسال پیام و ارتباط موثرتر با مخاطب فراهم میکند؟
- آیا راه بهتری برای سازماندهی بصری به اطلاعات و در نتیجه رضایت مخاطبان است؟
- آیا تجربه کاربر سایت را افزایش میدهد؟
- آیا رقابت را از بین میبرد و شما را به گزینه دلخواه مخاطبانتان تبدیل میکند؟
سوالاتی که نباید در این لیست موجود باشد عبارتند از:
- این طرح خیلی خوب است؟
- این طرح پرطرفدار است؟
- این طرح قشنگ به نظر میرسد؟
- مدیر شما فکر میکند که این طرح زیبا است؟
البته که ظاهر وبسایت مهم است اما اینکه برای چه کسی اهمیت دارد مهم است. با در نظر داشتن این موضوع و مخاطبان، به روشهای زیر نگاهی بیندازید.
روشهای طراحی که اخیرا مورد توجه ما بودهاند عبارتند از:
- سایتهای اسکرول خور که محتوای بسیار زیادی دارند.
- اول موبایل، بعد دسکتاپ (طراحی واکنش گرا)
- عنوانهای بصری بزرگ
- طراحی پارالاکس
- طراحی فلت
در ادامه به بررسی هر یک از موارد بالا میپردازیم.
سایتهای اسکرول خور با محتوای زیاد
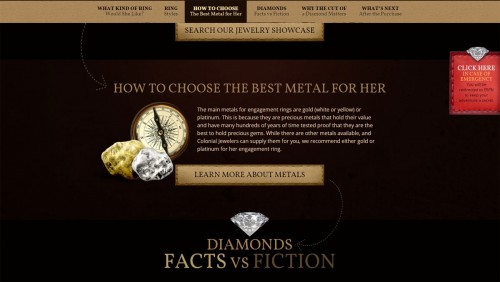
این وبسایتی است که تمامی محتوای آن در یک صفحه موجود است. میتوانید در این صفحه هر بخش خاصی را که مد نظر دارید ببینید. اگر میخواهید مطلبی را به بازدید کننده برسانید، سایتهای اسکرول خور را در نظر داشته باشید.
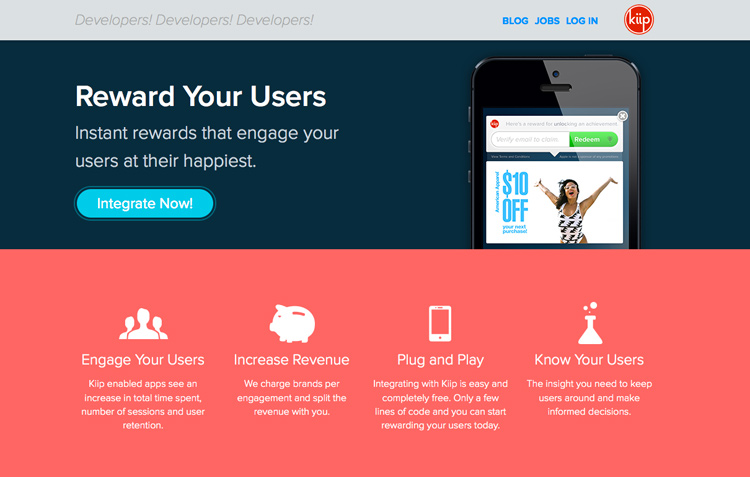
این مثال دیگری از سایتهای اسکرول خور با محتوای زیاد است. همانطور که میبینید، پیام سادهای است که از نشانههای بصری برای راهنمایی استفاده کرده است.

ابتدا موبایل،سپس دسکتاپ(طراحی واکنش گرا)
طراحی واکنشگرا به این معناست که در طراحی ابتدا به تلفن همراه توجه میشود. ابتدا باید بر اساس نیاز آنها طراحی کنید. نگاهی تحلیلگر داشته باشید و با مخاطبانتان صحبت کنید. آیا میخواهند که دائما اطلاعات را به تلفنهای همراه آنها بفرستید؟ احتمالا باید روش اول تلفن همراه را در نظر بگیرید.

عنوانهای دیداری بزرگ
گاهی اوقات نمیخواهید که مخاطبانتان را با گزینههای انتخابی بسیار زیاد گیج کنید. گاهی اوقات بهتر است که همه چیز را ساده بگیرید و برای برقراری مکالمه، بیشتر به طراحی تکیه کنید.
تنها خواستهای که از مردم داریم این است که بیشتر در مورد محصول بیاموزند. اینکه همه چیز را آسان بگیرید، اغلب به شما کمک میکند تا موضوع را آسانتر پیش ببرید و ارتباط بهتری برقرار کنید. همچنین تصویری را به خاطر بیاورید که هزاران لغت را به تصویر میکشد. استفاده از عنوانهای دیداری بزرگ به شما کمک میکند که بدون نیاز به تعدادی متن خسته کننده، پیام خود را برسانید.
حتما بخوانید: 20 باید و نباید طراحی سایتهای تاثیر گذار
طراحی پارالاکس
طراحی پارالاکس طراحی و روش رمزگذاری است که امروزه بسیار محبوب است. این نوع طراحی یکی از مواردی است که باید در مورد آن بسیار دقت داشته باشید. گاهی اوقات تاثیر آن بسیار زیاد است.
گفته میشود که طراحی پارالاکس از نظر دیداری متقاعدکننده است و میتواند بدون استفاده از فلش یا ویدئو به سایت حرکت اضافه کند. طراحی پارالاکس ظاهری را به وجود میآورد که پس زمینه با سرعت متفاوتی با پیش زمینه در حال حرکت است. اگر تلاش میکنید که برای راهنمایی کاربر حرکتی را از طریق متن اضافه کنید، طراحی پارالاکس ایده خوبی است. حواستان باشد که برای زیبایی این کار را نکنید.

طراحی فلت
اینطور که به نظر میرسد، برای طراحی فلت از ابزاری استفاده میکنیم که در رنگ یا ظاهر ثابت هستند که این رویکرد سادهای در طراحی است. چند سال پیش، ساختار مشخص برای طراحی بسیار محبوب بود اما امروزه با روی کار آمدن تلفنهای همراه و طراحی واکنشگرا، استفاده از این ساختارها سخت تر شده است. طراحی فلت با پر رنگ کردن رنگها و روشهای ساده طراحی، امکان حس عمق لایهها را فراهم میسازد.
اگر میخواهید طراحی سازگار با دستگاههای متعدد داشته باشید، توصیه میکنیم که از طراحی فلت استفاده کنید.

به یاد داشته باشید که برای مخاطب طراحی کنید
طراحی وبسایت نباید موضوعی برای رضایت فردی باشد. طراحی وبسایت هدفی دارد. طراحی به شما در ارسال پیام، اهداف و در نهایت به مخاطب برای دریافت آنچه نیاز دارند کمک میکند. بنابراین به آنچه نیاز دارید فکر کنید. چگونه میتوانید از راهکارهای ارائه شده استفاده کنید؟ نیازهای مخاطبانتان را برآورده میکند؟ طراحی جالب است اما همیشه اطمینان حاصل کنید که از اهدافتان حمایت می کند.
طراحیها و یا و روشهای طراحی مورد علاقه شما چیست؟


