پوسته فرزند چیست؟ + آموزش تصویری نصب آن!
اگر شما یک وبسایت وردپرسی داشته باشید، یک قالب روی وبسایت شما نصب است که ابتداییترین و اصلیترین رابط کاربری میان شما و مخاطبانتان است. پس لازم است بدانید که قالبها یا پوستههای وردپرسی، ممکن است هرچندوقت یکبار آپدیت شوند و تغییرات و سفارشیسازیهای شما ممکن است با آپدیتهای جدید از بین رود. در این موقعیت پوسته فرزند به کمک شما میآید تا بتوانید تغییرات و سفارشیسازیهای شمارا روی آن ذخیره کنید تا در هنگام آپدیتت شدن قالب اصلی تغییرات شما از بین نرود.
با آرنیکاوب همراه باشید تا بیشتر درباره پوسته فرزند و نحوه راهاندازی آن بدانید!

پوسته فرزند و نحوه عملکرد آن
پوسته فرزند دقیقا شبیه یک فرزند تمام قابلیتهای قالب اصلی یا والد خود را به ارث میبرد و در ساختار، عملکرد، فایلها و ویژگیهای قالب اصلی تغییری ایجاد نمیکند، با این حال شما میتوانید تغییرات ظاهری و دلخواهتان را روی آن اعمال کرده و ذخیره کنید تا دیگر نگران از بین رفتن سفارشیسازیها و تغییرات اعمال شده روی قالب اصلی خود بر اثر آپدیت یا دیگرخطاهای احتمالی نباشید.
این نکته خیلی مهم است که حتما به یاد داشته باشید، هر قالبی نمیتواند والد خوبی باشد، پس قبل از هرچیز نسبت به انتخاب قالب یا تمپلیت اصلی خود دقت لازم را به خرج دهید. چراکه ممکن است یک پوسته والد غیرحرفهای و ضعیف عملکرد و سرعت وبسایت شمارا کاهش دهد و این ویژگیها را نیز به پوسته فرزند انتقال دهد.
ویژگیهای مثبت و منفی:
حالا ممکن است برای شما این سوال به وجود آمده باشد برای اعمال چه تغییراتی یا در چه موقعیتی به قالب فرزند نیاز دارید؟ و آیا همیشه نیاز است که از یک قالب فرزند استفاده کنیم؟
برای جواب به این سوالات باید بدانید دقیقا دنبال چه تغییراتی هستید و میخواهید چه کنید؟ اگر به دنبال بازنویسی یک یا چند تابع از قالب والد هستید، یا اگر میخواهید توابعی اضافه کنید که مربوط به ظاهر سایت هستند( نه عملکرد آن) و یا حتی برای ویرایش یک یا چند فایل قالب، میتوانید از پوسته فرزند استفاده کنید، چرا که این قالب دارای مزایای زیر است:
- سفارشیسازی و گسترش آسان قالب والد
- بروزرسانی بدون مشکل و بیتهدید قالب والد
- برگشت آسان به قالب والد

به خاطر داشته باشید شما همیشه نیازی به یک قالب والد ندارید، به طور مثال زمانی که شما خودتان قالب اصلیتان را نوشته و نیازی به استفاده ار آن در جای دیگری ندارید، میتوانید به طور مستقیم قالب اصلی را ویرایش کنید، و حتی اگر دنبال سفارشیسازی یا اعمال تغییراتی کاربردی هستید، که ممکن است با تغییر قالب حذف شوند، بهتراست به جای پوسته فرزند از افزونهها استفاده کنید!
خوب است بدانید پوسته فرزند نیز ممکن است که مشکلاتی نیز داشته باشد، به طور مثال یکی از ویژگیهای منفی پوسته فرزند میتواند تلاشهای زیاد شما برای سفارشیسازی آن باشد به طوری که برای یک تغییر در قالب باید تمام ویژگیهای بصری دیگر را بررسی کرده و درصورت نیاز تغییر دهید. پس همواره برای انتخاب یک پوسته فرزند دقت لازم را به خرج دهید.
آموزش ایجاد و راهاندازی قالب فرزند
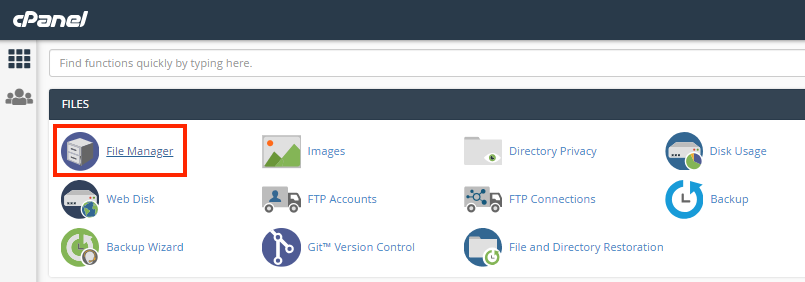
برای راهاندازی پوسته فرزند ابتدا باید به هاست خود دسترسی پیدا کرده و وارد File Manager شوید.

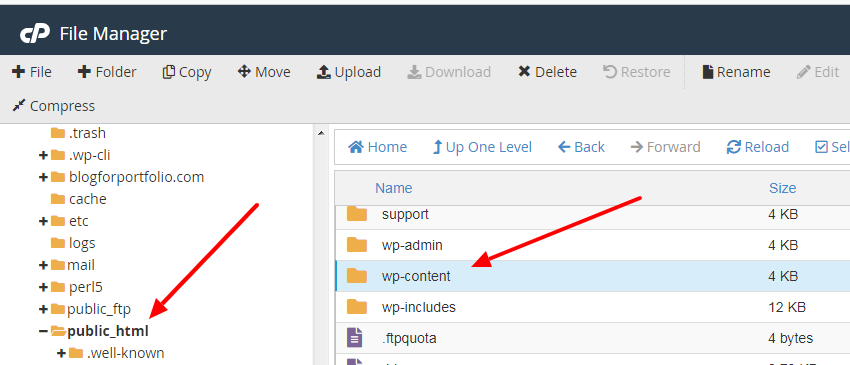
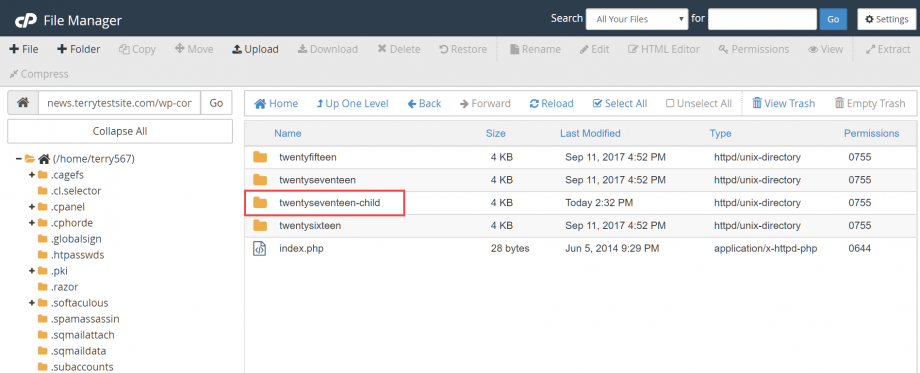
سپس طبق تصویر زیر وارد مسیر Public html/wp-content/theme شوید.

لازم است داخل پوشه theme یک فولدر به نام پوسته فرزندتان ایجاد کنید!

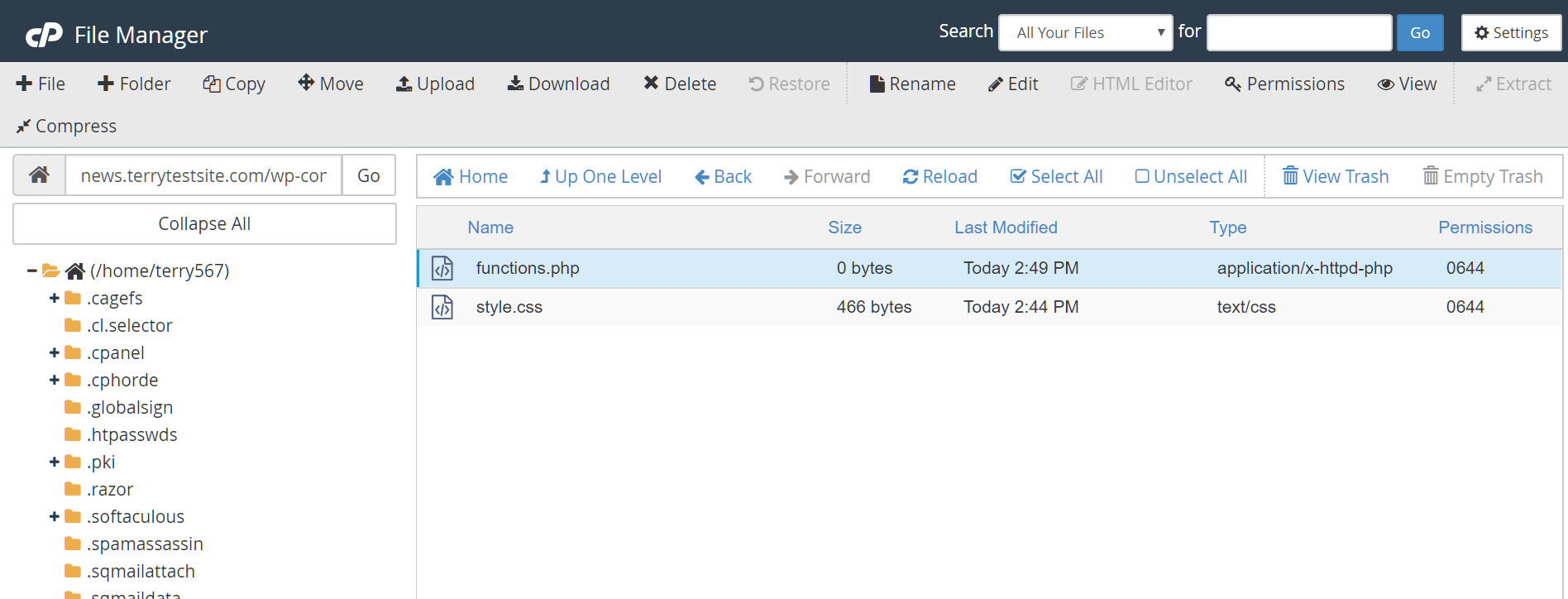
برای راهاندازی پوسته فرزند شما نیاز به ساخت دو فایل به نام style.css و function.php دارید که باید آن هارا داخل پوشه ای که به نام پوسته فرزندتان ایجاد کردید، بسازید.

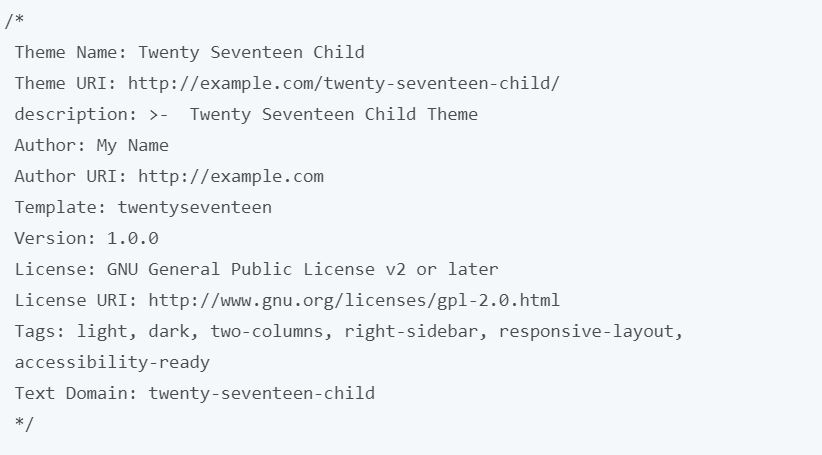
به این منظور برای روی گزینه File + کلید کرده و این فایلهارا ایجاد کنید و برای راه اندازی دقیق آنها باید جداگاه برای هرکدام کدهایی را تفکیک کنید.لازم است برای فایل style.css کد زیر را کپی کرده و روی فایل style.css راست کلیک کرده و از قسمت Add text file کد زیر را داخل فضای باز شده قرار دهید.

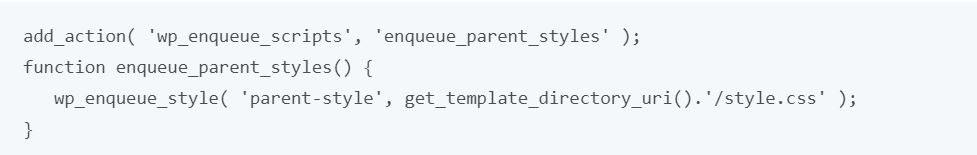
و دقیقا به طور مشابه نیز برای فایل function.php همینطور عمل کرده و کد زیر کپی کنید و به طور مشابه از مسیر Add tex file داخل این فایل قرار دهید.

حالا قالب فرزند شما آماده بارگذاری روی سایت شماست، به همین منظور میتوانید وارد پنل وردپرس سایتتان شوید و از مسیر نمایش/پوستهها ، قالب فرزند را انتخاب کرده و فعال نمایید!
حالا شما یک پوسته فرزند دارید که میتوانید تغییرات دلخواهتان را برروی آن برنامه نویسی کرده و اعمال کنید و نگران آن که با آپدیت قالب والد اطلاعات و تغییرات شما از بین رود، نباشید!


