وایرفریم چیست؟ چرا به آن نیاز داریم؟
در این مقاله از آرنیکاوب قصد داریم راجع به این موضوع صحبت کنیم که وایرفریم چیست و چگونه میتوان در طراحی آن موفق بود. تمام افرادی که در حوزه وب و ساخت اپلیکیشن فعالیت میکنند، اسم وایرفریم را شنیده و این واژه برایشان آشنا است. در واقع در زمان طراحی یک سایت یا اپلیکیشن، باید مؤلفههای متعددی را در نظر بگیریم که یکی از مهمترین آنها، طراحی وایرفریم میباشد.
هنگامی که یک پروژه در زمینه طراحی سایت و اپلیکیشن دریافت میشود، باید نیاز مشتریان شناسایی شده و براساس آن، وایرفریم پروژه را طراحی نمود. از این رو، Wireframe کمک بزرگی در محل قرار گیری عناصر و همینطور تعیین هدف نهایی پروژه خواهد کرد.
اگر میخواهید راجع به انواع وایرفریم، مزایای آن و ابزارهای مفید در طراحی Wireframe بیشتر بدانید، تا انتهای این مقاله همراه ما باشید.
وایرفریم(Wireframe) چیست؟
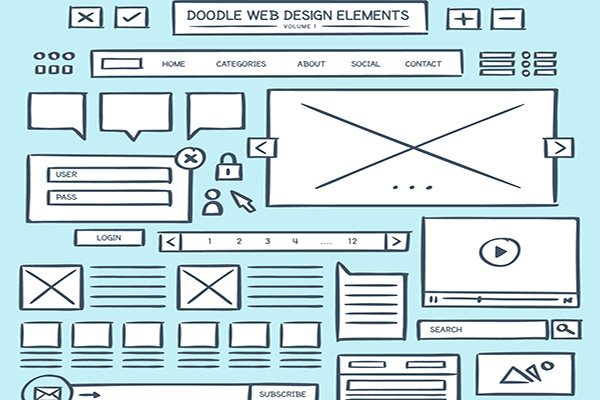
وایرفریم یا طرح اولیه، یکی از پراهمیت ترین مراحل طراحی وبسایت و اپلیکیشن است که توسط آن میتوان تمام المان ها و عناصر موجود در پروژه را در مکان مورد نظر قرار داده تا هدف نهایی کار کاملا مشخص و شفاف شود.
به طور کلی، برای این که بتوانیم در حوزه ساخت نرم افزار و یا طراحی سایت، ایدهای خام و اولیه را به تولید برسانیم باید از وایرفریم استفاده کنیم. این طرح اولیه یا اصطلاحا اسکلت طراحی به کمک طراحان تجربه کاربری (UX) ایجاد شده و پس از تست و انجام بررسیهای لازم، نمونه اولیه سایت و یا اپلیکیشن تولید خواهد شد.
چارچوب اولیهای که از آن صحبت میکنیم، به این دلیل که اولین گام در فرایند طراحی به شمار میآید؛ دارای رنگ و گرافیک بسیار کمی است. به نحویکه وایرفریمها سیاه و سفید طراحی میشوند و یک تصویر کلی از نمای صفحه سایت یا نرم افزار، طرح بندی، معماری اطلاعات و همچنین نحوه پیمایش کاربران را به ما نشان میدهند.
طرح اولیه، کاربردهای متعددی دارد که عبارتند از:
- سایتهای مختص موبایل
- طراحی سایت
- انواع برنامههای کامپیوتری
- اپلیکیشنهای ویژه موبایل
- انواع محصولات کامپیوتری که انسان با آن در ارتباط است

مهمترین مزایای استفاده از وایرفریم
به نظر شما چرا باید از وایرفریمینگ استفاده کرد؟ اصلا این کار چه مزایایی دارد که طراحان رابط یو ایکس را مشتاق به انجام آن میکند؟ در ادامه قصد داریم برخی از مهمترین مزایای طرح اولیه را بازگو کنیم. این مزایا عبارتند از:
افزایش کارآمدی سایت
یکی از ویژگیهای بارز طرح اولیه این است که توسط آن میتوان با هزینهای به مراتب کمتر، ایده اولیه را پیاده سازی کرد. از سوی دیگر، نظرات و ایدههای مشتری نیز در همین طرح اولیه اعمال میشود تا در نهایت میزان عملکرد سایت افزایش یاید.
ایجاد تغییرات دلخواه
از دیگر دلایل استفاده از طرح اولیه این است که میتوان تغییرات دلخواه مشتری و البته مورد نیاز پروژه را در ابتدای کار انجام داد. همانطور که میدانید، شناسایی ایرادات طرح اولیه و انجام تغییرات لازم موجب تسهیل در فرایند اتمام پروژه خواهد شد. از این رو، در مرحله وایرفریمینگ با صرف زمان و هزینههای کمتر، میتوان به طرح نهایی پروژه دست یافت.
بررسی میزان کیفیت نمایش محتوا
محتوایی که قرار است در سایت یا اپلیکیشن به نمایش گذاشته شود تا حد بسیار زیادی در جذب یا دفع کاربران تأثیرگذار است. به همین دلیل، پیش از تولید انبوه یک نرم افزار یا راه اندازی یک سایت، تلاش میشود تا عوامل مربوط به نمایش محتوا همچون فونت، سایز، خوانایی و… ارزیابی شود. پس از ارزیابی و تأیید نهایی توسط مشتری، طرح اولیه تکمیل و سپس اجرایی خواهد شد.
انعطاف پذیر بودن
خوشبختانه تمام طرح های اولیه از انعطاف بالایی برخوردارند و همین امر باعث میشود تا طراحان بتوانند با خلاقیت بیشتر، طرح نهایی پروژه را پیاده کنند. همانطور که در پاراگرافهای قبلی اشاره کردیم، ایجاد تغییر در ابتدای کار طراحی وایرفریم باعث میشود هرچه سریعتر بتوان به پروژهای کارآمد و مورد پسند مشتری دست یافت و این ویژگی انعطاف پذیری طرح اولیه است که به طراحان چنین اجازهای میدهد.
انواع وایرفریم
حال که با مفهوم وایرفریم چیست آشنا شدید بهتر است بدانید که عامل تعیین کننده تفاوت میان وایرفریمهای مختلف، همان جزئیات آنها است. چرا که برای طراحی این چارچوب اولیه تا حد امکان از رنگها، گرافیک و سبکهای مختلف استفاده نخواهد شد. به عبارت دیگر، اغلب طرحهای اولیه بدون هیچ گونه رنگ و جزئیات مختلف ایجاد میشوند.
بر همین اساس، وایرفریمها در ۳ نوع کم، متوسط و زیاد دسته بندی میشوند. در ادامه هر یک از این ۳ نوع طرح اولیه را توضیح خواهیم داد.

Low Fidelity (کم جزئیات)
این نوع از Wireframe ها برای توضیح در جلسات جهت شفاف شدن ذهن مشتری، مفید بوده و از سوی دیگر، طراحان محصولات چندگانه که باید به سرعت تصمیم گیری کنند نیز از همین نوع طرح اولیه استقبال میکنند.
وایرفریم کم جزئیات، به صورت سیاه و سفید و با کمترین میزان جزئیات طراحی میشود. بهتر است بدانید که این نوع، مینیمالترین نوع Wireframe محسوب میشود. چرا که در آن، تمامی اجزاء رابط کاربری برای نمایش یک صفحه با حداقل جزئیات و با اشکال هندسی ترسیم میشود.
Mid Fidelity(با جزئیات متوسط)
این نوع طرحهای اولیه، نسبت به نوع قبلی، جزئیات بیشتری دارد و مهمترین وجه تمایز این دو، متن و نوشتههای صفحه است که در این وایرفریم بیشتر است. در واقع، هنوز هم از رنگها استفاده نمیشود اما با استفاده از یادداشتها و نوشتههای متعدد میتوان به درک بهتر طرح کمک کرد.
High Fidelity(با جزئیات بیشتر)
وایرفریمهای پرجزئیات، با دو نوع قبلی تفاوتهای بیشتری دارد. در طراحی آنها از رنگها و تصاویر مختلف استفاده میشود و جالب است که در اینجا دیگر طرح، روی کاغذ قابل اجرا نبوده و باید با کمک ابزارهای دیجیتال و یا کامپیوتر آن را ترسیم کرده و سپس تشریح کرد.
به اینگونه طرحهای پرجزئیات، وایرفریمهای رابط کاربری گفته میشود. چرا که به لحاظ بصری، تا حد زیادی به نسخه نهایی پروژه شباهت دارند و حتی فونت متون نیز مشابه تولید نهایی خواهد بود.
طراحی این نوع، به دلیل جزئیات فراوان بسیار زمانبر و خسته کننده است. به همین دلیل طراحان، آن را در مراحل نهایی پروژه انجام میدهند. به نحویکه آن را نسخه استاتیک پروژه میدانند.
بهترین ابزارهای طراحی Wireframe
برای تهیه طرح اولیه، کافی است یک کاغذ و قلم داشته باشید و ایده مورد نظر را روی کاغذ بیاورید. این اولین کاری است که اغلب طراحان انجام داده و در مراحل بعدی با استفاده از ابزارهای دیجتال، نظیر ابزارهایی که در ادامه معرفی میکنیم، وایرفریمهایی حرفهای ایجاد میکنند.
- نرمافزار Adobe XD
- نرمافزار Sketchs
- نرمافزار Principle
- نرمافزار Figma
چرا در فرایند طراحی سایت به وایرفریم نیاز داریم؟
همانطور که اشاره کردیم، طراحی سایت یکی از پرکاربردترین موارد استفاده از Wireframe به شمار میآید. در ادامه خواهیم گفت که چطور یک وایرفریم حرفهای میتواند به بهبود عملکرد سایت و حتی سئو آن کمک کند.
نمایش سایت مپ
سایت مپ یا نقشه سایت، طرحی کلی است که هدف از طراحی سایت و تمام اطلاعات موجود در آن را به صورت جامع نشان میدهد. طراحان با استفاده از سایت، تلاش میکنند کلیه محتواهای موجود در سایت را به نمایش درآورده و از این طریق، مطمئن میشوند که چیزی از قلم نیفتاده است.
توضیح بهتر ویژگیهای سایت
مشتریان مانند طراحان سایت، از واژهها و اصطلاحات تخصصی این حوزه مطلع نیستند. بنابراین با کمک وایرفریم، اصطلاحات تخصصی مانند Google Map و… را به راحتی میتوان توضیح داد.
افزایش نرخ تبدیل سایت
هنگام طراحی اسکلت یک سایت، باید تمام مسیرهای تبدیل، ویژگی صفحات و نام پیوندها مورد بررسی قرار بگیرد. همین امر باعث افزایش قابلیت استفاده از سایت خواهد شد. از سوی دیگر، ارزیابی و دقت در سایت مپ، نقاط ضعف وبسایت را مشخص کرده و به راحتی میتوان از مشکلات موجود در سایت مطلع شد.
این در حالی است که شناسایی به هنگام معایب و ایرادات سایت، نه تنها به کاهش هزینه و صرفه جویی در وقت کمک خواهد کرد، بلکه موجب بهبود وضعیت سئو سایت در طولانی مدت میشود.
و اما جمع بندی
در این مقاله از آرنیکاوب به بررسی موضوع وایرفریم چیست پرداخته و تلاش کردیم تا حد امکان این مرحله مهم در طراحی سایت و یا اپلیکیشن را به سادگی توضیح دهیم. همانطور که اشاره کردیم، طراحی وایرفریم، در ۳ لول یا سطح مختلف صورت میگیرد که نوع پرجزئیات آن بسیار به نسخه نهایی کار شباهت دارد.
درمورد مزایای طرح اولیه نیز صحبت کرده و گفتیم که وایرفریم چگونه با ویژگی انعطاف پذیری خود باعث میشود مشتری از نتیجه نهایی پروژه رضایت بیشتری کسب کرده و تغییرات لازم نیز در زمانی مناسب اعمال شوند.
در همین راستا و در انتهای این مطلب باید بگوییم که اگر قصد دارید در این زمینه فعالیت کنید؛ بایستی پیش از شروع پروژه راجع به اهداف آن به طور کامل تحقیق کنید. علاوه بر شناخت کامل ویژگیهای سایت یا نرم افزار موردنظر، باید مخاطبان این محصولات را به درستی بشناسید، با نیازها، علائق و مشکلات احتمالی آنها در حین کار کردن با محصول تولید شده نیز آشنا باشید.
سعی کنید نسبت به مینیمال بودن طرح اولیه، دقت کافی داشته باشید و از آوردن جزئیات فراوان و بیهوده در آن خودداری کنید. این کار باعث میشود مشتری برداشت بهتری از طراحی شما داشته باشد و سریعتر به نتیجه دلخواه خود برسید.
آیا تا کنون با ابزارهای ایجاد وایرفریم کار کردهاید؟ به نظر شما چطور میتوان یک Wireframe خوب و حرفهای را طراحی کرد؟ نظرات و تجربیات ارزشمند خود را با ما در آرنیکاوب به اشتراک بگذارید.


