نکاتی مهم در افزایش کاربردپذیری سایت
اگر از کسی بپرسید که عامل موفقیت یک وبسایت چیست؟ پاسخهای متفاوتی از قبیل محتوا، کارآیی و طراحی و گاهی نیز واژههایی مانند تجربه کاربری و کاربردپذیری سایت به آن داده میشود. امروزه توجه به نیازهای کاربران و کاربردپذیری از عوامل اصلی در موفقیت وبسایت است. یک وبسایت کاربردی نه تنها باعث ایجاد تجربه مثبت در بازدیدکنندگان میشود بلکه در موفقیت تجارت شما نیز تاثیر دارد.
کاربردپذیری مواردی مانند طراحی، منو سایت، مطالب و زمان واکنش سایت را شامل میشود. وبسایتها در حال حاضر از ویژگیهای جدیدی استفاده میکنند و بخشهای متفاوتی را از قبیل فایلهای چند رسانهای و نقشهها در خود قرار میدهند که تجربه کاربری را تحت تاثیر قرار میدهند. اگر این ویژگیها و عناصر بهینهسازی نشوند در عوض ارتقاء تجربه کاربری سبب کاهش کاربردپذیری وبسایت میشوند. با آرنیکاوب همراه باشید.
نکاتی مهم در افزایش کاربردپذیری سایت (Usability)
همانطور که در ابتدای این مطب اشاره کردیم، کاربردرپذیری یک سایت در سادگی، آسانی و همخوانی هر چه بیشتر با نیازهای کاربران معنا مییابد. ما در آرنیکاوب و در ادامه این مقاله قصد داریم مؤثرترین نکات کاربردپذیری و راه های افزایش آن برای یک سایت معرفی کرده و به طور کامل توضیح دهیم. پس در مطالعه روشهای کاربرپسند کردن وبسایت همراه ما باشید.
الگوهای ذهنی کاربران را تغییر ندهید
برخی از بخش ها در تمام وبسایتها مشترکاند و باید حواستان نسبت به این مورد کاملا جمع باشد. این بخشهای مشترک به دلیل تکرار در طول سالهای متمادی، تبدیل به یک الگوی ذهنی در کاربران شدهاند. چرا که کاربران در صورت دیدن هر یک از آنها، معنای مشخصی را ذهن خود تصور میکند
به عنوان مثال علامت یک پاکت کوچک همیشه نشانه آدرس ایمیل مختص سایت است. پس اگر بخواهید برای ایمیل سایت از یک علامت دیگر استفاده کنید، علیرغم اینکه کاربر متوجه معنای این علامت جدید نخواهد شد، آن را نادیده گرفته و سریعا از آن دور میشود.
کاهش زمان بارگذاری صفحه (page load)
هیچ میدانستید که کاربران برای لود شدن صفحات سایتها چیزی حدود 2 تا 3 ثانیه منتظر میمانند و اگر وبسایت شما در این زمان کوتاه و طلایی بارگذاری نشود، مخاطبان بسیار زیادی را از دست خواهید داد؟
طبق یک نظرسنجی صورت گرفته از کاربران اینترنت، 40 درصد از کاربران، بیش از 3 ثانیه برای لود یک صفحه وقت نمیگذارند. از این رو، باید بتوانید با استفاده از برخی راهکارهای کارآمد، زمان بارگذاری صفحه سایت خود را افزایش دهید. در زیر چند نمونه موفق از روشهای موجود برای افزایش زمان بارگذاری سایت را معرفی کرده ایم.
- بهینه سازی تصاویر
- بکارگیری قالبهای مناسب
- استفاده از افزونههای دارای سرعت بالاتر
- فشرده سازی فایلهای کد
- خرید یک هاست خوب
- تقسیم مطالب بلند در چندین صفحه
حفظ یکپارچگی درونی سایت
برای افزایش کاربردپذیری سایت خود بایستی بتوانید در طراحی تمام اجزاء وبسایت، یکپارچگی و ثبات را لحاظ کنید. منظور از حفظ یکپارچگی این است که یک طرح کلی و مشابه را در تمام صفحات اجرا کنید تا کاربر در زمان استفاده از سایت دچار سردرگمی نشود.
فراموش نکنید که حفظ انسجام در بخشهای گوناگون یک وبسایت یکی از ویژگیهای طراحی سایت موفق به شمار میرود. به همین دلیل، برخی از اجزاء همچون سربرگ، منو یا دکمهها باید منسجم طراحی شوند تا دسترسی و استفاده از تمام صفحات سایت برای کاربران مختلف، به سهولت انجام شود.
استفاده از تصاویر بهینه و تصاویر دارای چهره
همانطور که میدانید تصاویر یکی از بهترین راهها برای تعامل زودهنگام با کاربران محسوب میشوند و آنها را به سایتتان علاقمند میکنند. البته در استفاده از تصاویر باید توجه داشته باشید که زیاده روی در قرار دادن تعداد عکسها و یا بهینه سازی نکردن تصاویر، آسیب فراوانی به کاربردپذیری سایتتان خواهد زد.
از سوی دیگر، مطالعات نشان میدهد استفاده از عکسهایی که حاوی چهره واقعی اشخاص باشند، برای کاربران بمراتب جذابتر از سایر تصاویر هستند. در همین راستا، میتوانید از تلفیق تصویر چهره و یک متن خوب برای جلب کاربران بهره بگیرید. آنها نیز از این طریق، توجه بیشتری به خواستهها و پیامهای موجود در سایتتان نشان میدهند.
طراحی سایت واکنشگرا (responsive)
واضح است که امروزه کاربران توسط دستگاهها و یا گچتهای مختلف وارد وبسایتها میشوند. دستگاههایی که در ابعاد کوچک و بزرگ ساخته میشوند و موبایل یکی از پرکاربردترین آنها است. تحقیقات نشان میدهد که در سال 2018 میلادی بیش از 60 درصد کاربران اینترنت توسط موبایل وارد فضای وب شدهاند.
از این رو، امروزه سایتهایی موفق محسوب میشوند که بتوانند برای تمام کاربران خود دسترسی آسان ایجاد کنند و طراحی ریسپانسیو وبسایت یکی از مهمترین ویژگیهای سایت های کاربردپذیر است. (سایت واکنشگرا یا ریسپانسیو سایتی است که با ابعاد و همینطور رزولوشن دستگاههای مختلف، سازگار است. به نحویکه کاربر برای دیدن صفحات سایت از گجتهای متفاوت، نیازی به تغییر اندازه صفحه ندارد.)
یک سایت واکنشگرا علاوه بر بهبود تجربه کاربری باعث میشود گوگل نیز همچنان با او دوست باقی بماند. چرا که سایتهای غیر واکنشگرا، مورد جریمه گوگل قرار میگیرند و طبیعتا ترافیک آنها نیز به طرز چشمگیری کاهش مییابد.
استفاده از طرح ناوبری (navigation layout)
استفاده از یک طرح ناوبری یا راهبری صحیح باعث میشود کاربران دسترسی راحتی به قسمتهای مختلف سایت داشته باشند، صفحات موردنظرشان را به آسانی پیدا کنند و از همان مسیری که به یک صفحه خاص رفته اند، به صفحه اصلی بازگردند. احتمالا متوجه این موضوع شدهاید که این قابلیت برای فروشگاههای اینترنتی تا چه حد ضروری و البته حیاتی است.
بدون تردید، با داشتن یک navigation layout ساده و کاربردی، علاوه بر اینکه کاربران سایتتان در پیچ و خم صفحات گیج نخواهند شد، زمان بیشتری برای ماندن در سایت صرف میکنند. به همین واسطه شما نیز کاربردپذیری سایت خود را افزایش خواهید داد.
استفاده از تگهای header در محتوا
محتوای سئو شده همیشه نقش بسزایی در افزایش رتبه سایتها دارد و یکی از راههای تولید محتوا سئو شده، بکار بردن صحیح تگهای H1 تا H6 در مطالب میباشد. اگر در تمام محتواهای سایت خود تگها به درستی وارد شوند، کاربر ارتباط بهتری با مطالب برقرار کرده و مدت بیشتری نیز در سایتتان خواهد ماند. از سوی دیگر، بکار بردن این تکنیک باعث افزایش کلیکهای طولانی (long click) از سمت کاربران خواهد شد. این اتفاق نیز در نهایت منجر به ایجاد یک تجربه کاربری مطلوب خواهد شد.
طراحی یک فرم تماس مناسب
یکی دیگر از نکات مهم در افزایش کاربردپذیری یا Usability سایت، استفاده از یک فرم تماس ساده جهت برقراری ارتباط کاربر با شما است. این قسمت به این دلیل دارای اهمیت زیادی است که کاربر توسط آن میتواند راههای ارتباطی با شما همچون تلفن، ایمیل، آدرس فروشگاه و آدرس شبکههای مجازی که عضو آن هستید را شناسایی کرده و از این طریق به برندتان اعتماد کند.
این در حالی است که اگر فرم تماس خود را به درستی طراحی نکرده باشید؛ باعث میشوید کاربری که علاقمند به خرید محصول یا خدماتتان شده و نیازمند کسب اطلاعات بیشتر برای تکمیل فرایند خرید خود میباشد به سرعت از تصمیمش منصرف شود. هر چند که اعتماد به یک برند موجب فروش بیشتر آن برند خواهد شد، پس در طراحی این فرم به هیچ عنوان سهلانگاری نکنید.
ابزارهای لازم برای بهبود کاربردپذیری و تجربه کاربری سایت
در ادامه تلاش کردیم که نحوه بهبود کاربردپذیری و تجربه کاربری بیان شود تا شما بتوانید ارتقاء منوهای سایت را با استفاده از روشهایی مانند “ منو ثابت” و همچنین نحوه بهبود جستجوی سایت را فرا بگیرید. همچنین تعدادی از ویژگیهای بیان شده در این مقاله و اضافه کردن تعدادی کد به کاربردی کردن محتوا و فایلهای چند رسانهای شما کمک خواهد کرد.. با ابزارهای کاربردیای که در ادامه معرفی کردیم می توانید کاربردپری و تجربه کاربری سایت خود را بهبود ببخشید.
Sticky navigation bar
بررسیهای که در زمینه کاربردپذیری انجام شده است نشان میدهد که منوهای ثابت 22 درصد سریعتر هستند. این نوار در واقع همان نوار منو است که در قسمت بالایی سایت قرار دارد و هنگامی که شما صفحه را به سمت پایین میآورید، در قسمت بالای مرورگر ویندوز ثابت هستند. شما میتوانید نوار منو ثابت را با افزودن چند خط از کدهای جاوا اسکریپت ایجاد کنید.
برای دانلود این افزونه کلیک کنید.

Topup
یکی از دستورالعملهای کاربردپذیری اطمینان از این موضوع است که هیچ یک از popup ها نظم صفحه سایت را به هم نمیزنند. Topup یک کتابخانه جاوا اسکریپتی است که به آسانی قابل استفاده است که شما میتوانید با استفاده از آن تصاویر و صفحات وب را در وبسایت خود نمایش دهید.
برای دانلود این افزونه کلیک کنید.

AJAX AutoComplete for JQUERY
این پلاگین میتواند به کاربردپذیری بیشتر فرمهای شما کمک کند اما به دلیل اینکه این پلاگین میتواند گاهی منحرف کننده باشد باید در حین استفاده از آن احتیاط را رعایت کنید. این امکان شما را قادر میسازد تا به آسانی باکسهایی را برای دادههای متنی ایجاد کنید.

Opentip
ابزاری جاوا اسکریپتی است که به صورت رایگان میتوانید از آن استفاده کنید. Opentip دارای طرحهای متنوعی است و به شما این امکان را میدهد که طرح مورد نظر خود را طراحی کنید. شما همچنین قادرید مطالب مورد نظر خود را با استفاده از AJAX دانلود کنید.

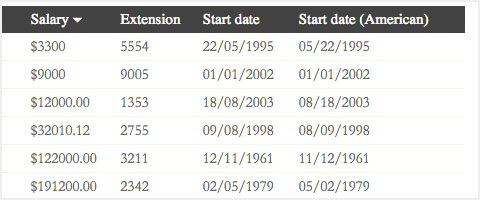
Sorttable
جدولی در جاوا اسکریپت است که به بازدیدکنندگان از وبسایت شما این امکان را میدهد که دادههای شما را دسته بندی کنند. این جدول دارای ستونهایی میباشد که به طور خود کار نوع ستون را (عدد، تاریخ، متن) را تشخیص داده و ردیفهای قابل کلیکی را بر روی عناوین ستونها ایجاد میکند.

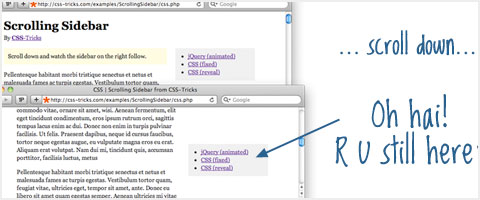
Scroll/Follow Sidebar
حرکت دادن نوار کناری روشی است که به وسیله آن شما میتوانید بخشهای مورد نظر را در نوار کنار قرار داده تا بازدیدکنندگان وبسایت شما در حین حرکت دادن صفحه به این قسمتها دسترسی داشته باشند.

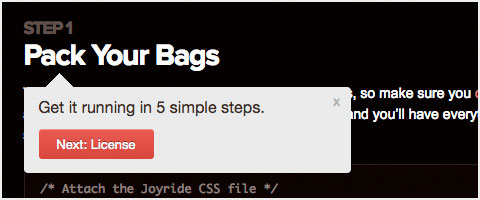
Joyride
به شما این امکان را میدهد تا به آسانی تورهای ویژه ایجاد کنید. این ویژگی بسیار انعطاف پذیر بوده و شما میتوانید به کمک آن از تعاملات مردم با تور خود آگاه باشید. این برنامه طوری تنظیم شده است که بتواند با تمام مرورگرها سازگاری داشته باشد.

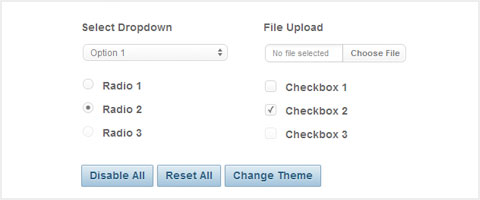
Uniform
یک پلاگین jQuery مردم پسند است که صورتهای ثابتی را برای بخشهای متفاوت در مرورگرها قرار میدهد.

FitVids.JS
یک پلاگین jQuery است که کاربرد آسانی دارد و برای اجرای فایلهای ویدئویی به کار میرود و برای طراحی واکنش گرا وب ایدهآل است که در آن فایلهای ویدئویی با حجمهای زیاد و کم را مطابق با حجم مورد نظر وبسایت مطابقت میدهد.

PageSlide
این پلاگین به شما این امکان را میدهد تا اسلایدهای مورد نظر را به صفحه وب اضافه کنید. هنگامی که بر روی مطلب اصلی کلیک میکنید مطالب مرتبط با آن را به صورت اسلاید نمایش میدهد. این یک پلاگین بسیار کاربردی برای نشان دادن نوار منوی جانبی در یک برنامه کاربردی وب است.

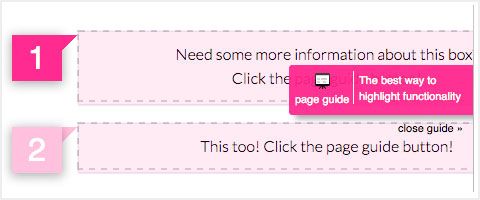
PageGuide.js
یک راهنمای بصری برای بخشهای موجود در صفحات وبسایت است. با این ویژگی شما قادرید در عوض استفاده از پیامهای راهنمای استاتیک یا یک متن توضیحی، با استفاده از صفحه راهنما به کاربران خود این امکان را بدهید تا از ویژگیها و کاربردهای سایت شما آگاه باشند.

Capty
یک پلاگین jQuery است که به شما این امکان را میدهد که به تصاویر خود متن یا نوشته اضافه کنید. نوشتهها میتوانند هم به طور ثابت و هم به صورت متحرک و با حرکت دادن موس بر روی عکس قرار بگیرند. همچنین این پلاگین شما را قادر میسازد که مطالب را از روی div بیرونی حرکت دهید.

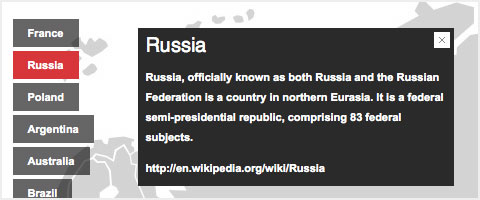
CraftMap
یک پلاگین قابل تنظیم jQuery است که یک تصویر ساده را با استفاده از عناصر پویا مانند نشانگرها به نقشهای کاربردی تبدیل میکند. با قرار دادن نشانگر بر روی تصویر میتوانید اطلاعاتی را در مورد آن محل بیفزایید.

FitText
این پلاگین شما را قادر میسازد که اندازه فونت خود را با توجه به صفحه وبسایت خود تنظیم کنید. با استفاده از این پلاگین بر روی طرح واکنشگرا خود، میتوانید به عناوین مقیاس پذیری دست پیدا کنید که بتوانید فونت عناصر را با توجه به عرض آنها تنظیم کنید.