طراحی ریسپانسیو چیست و چه اهمیت و کاربردی دارد؟ (راهنمای جامع)
با توجه به الگوریتم جدید گوگل و اهمیت آن برای بهینهسازی سایت جهت استفاده اسمارت فونها(smart phone)، تبلتها و هر اندازه صفحه نمایش، اهمیت طراحی سایت ریسپانسیو یا واکنشگرا – Responsive اینجا مشخص میشود. بنابراین برای گرفتن رتبه بهتر در گوگل بهتر است به طراحی سایت ریسپانسیو اهمیت دهیم. اما طراحی سایت واکنشگرا یا ریسپانسیو چیست و چگونه طراحی میشود؟

مزایا و ویژگیهای یک سایت ریسپانسیو چیست؟
قبل از این که به سراغ توضیح چگونگی طراحی سایت واکنشگرا برویم، لازم است بدانیم مهمترین ویژگیهای سایت ریسپانسیو چیست. اگر بخواهیم به طور خلاصه ویژگیهای سایتهای واکنشگرا را توضیح دهیم، این موارد عبارتند از:
- سازگاری با طیف وسیعی از مرورگرهای قدیمی و جدید
- سازگاری با انواع صفحه نمایش با سایزهای مختلف مانند گوشی و تبلت
- کارآمدی و انعطاف پذیری بالا
- افزایش قدرت سئو و بهینه سازی سایت
- افزایش ترافیک سایت
- افزایش محبوبیت سایت در بین موتورهای جستجو
در دنیای طراحی و توسعه سایت، به نقطهای خواهیم رسید که نمیتوان با ابزارها و رزولوشن های جدید همگام شد. قاعدتا برای همه ما، طراحان سایت، ساخت یک وبسایت برای هر ابزار با رزولوشن خاص خود اگر غیر ممکن نباشد عملی هم نیست. پس آیا محکوم به از دست دادن تعدادی از کاربران سایت بر روی یک ابزار خاص برای بدست آوردن کاربران دیگر بر روی ابزار دیگری باشیم؟ گزینه دیگری پیش روی خود نداریم؟
طراحی سایت ریسپانسیو چیست؟
قبل از هرچیز لازم است با طراحی ریسپانسیو آشنا شده و ببینیم که اصلا این طراحی ریسپانسیو چیست؟
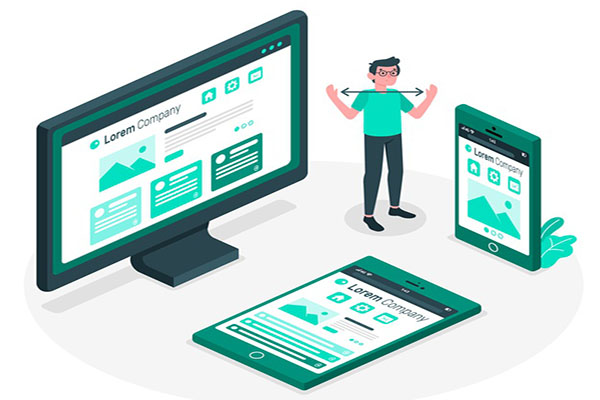
طراحی ریسپانسیو روشی است که در آن طراحی سایت باید به گونهای باشد که سایت بدون هیچ مشکلی چه از لحاظ رزولوشن و چه پلتفرم و یا مواردی دیگر به نمایش درآید. برای رسیدن به این طراحی، به آمیزهای از گرید، قالبها و تصاویر انعطافپذیر و همچنین استفاده هوشمندانه از کوئریهای مدیای CSS نیاز داریم.
کاربر به محض اینکه لپتاپ خود را با یک آیپد عوض کرد، سایت نیز میبایست به صورت خودکار با رزولوشن، سایز تصاویر و تواناییهای اسکریپت کردن دستگاه جدید خود را وفق دهد. به عبارت دیگر، سایت میبایست دارای تکنولوژی باشد که بتواند به تنطیمات مربوط به هر کاربر پاسخ (Respond) بدهد. با چنین روشی دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.

تفاوت سایتهای ریسپانسیو و نسخه موبایل سایت چیست؟
برخی افراد تصور میکنند همینکه سایت آنها به درستی در گوشیهای موبایل نمایش داده شود، به این معنا است که صاحب یک سایت واکنشگرا هستند. اما واقعیت این است که آنها فقط یک نسخه موبایل از سایت خود را تهیه کردهاند! به عبارتی دیگر، وبسایت ریسپانسیو با نسخه موبایل سایت متفاوت میباشد. در این بخش قرار است با چند مورد از این تفاوتها آشنا شوید.
سایتهای واکنشگرا دارای url و html یکسان هستند و در تمامی دستگاهها، با انواع سایزها به درستی اجرا میشوند. اما زمانی که برای یک سایت، نسخه موبایل به صورت جداگانه طراحی شود، url و html آن با سایتی که برای کامپیوتر طراحی شده، متفاوت است. بدین ترتیب، گوگل برای نسخههای مختلف یک وبسایت، سازماندهی و نشانهگذاری اطلاعات را چندین بار انجام میدهد. خوب است بدانید که این موضوع تاثیرات منفی بر روی رتبهبندی سایت خواهد داشت.
یکی دیگر از دلایلی که طراحی واکنشگرای سایت، به جای طراحی نسخه موبایل پیشنهاد میشود این است که در سایتهای ریسپانسیو تمامی محتواها بر روی یک سایت و یک url قرار دارند. این موضوع سبب میشود تا کاربران آسانتر با سایت ارتباط برقرار کنند.

نکات مهم در طراحی سایت ریسپانسیو چیست؟
در طراحی سایت واکنشگرا، برای آن که بتوانید یک کار بیعیب و نقص و استاندارد داشته باشید، نیاز است تا نکات مهمی را راجع به آن بدانید و رعایت کنید.
مطالعه متنهای طولانی در موبایل دشوار است
بهتر است محتواهایی که در سایت ریسپانسیو قرار داده میشود، کوتاه باشند؛ زیرا مطالعه یک متن طولانی برای کاربران موبایل، به دلیل کوچک بودن صفحه نمایش آن، دشوار است. همچنین در انتشار محتواهای متنی، نیاز است به اندازه فونت و نوع آن دقت داشته باشید.
دقت داشته باشید که اگر نیاز است محتواهای طولانی را در سایت خود قرار دهید، بهتر است از دکمههایی نظیر ادامه مطلب و… استفاده نمایید. همچنین نیاز است با استفاده از برنامه نویسی css در طراحی سایت ریسپانسیو، اندازه فونت متن و عناوین را در سایزهای مختلف بهینه کنید.

شماره تلفنها را برای تماس موبایل فعال کنید
اگر دقت کرده باشید، اکثر طراحان در قسمت بالای سایت، شماره تماسی از کسب و کار موردنظر را درج میکنند. این شماره معمولا یک تصویر و یا یک نوشته است. در نسخه موبایل سایت، ایجاد دکمه تعاملی تماس بسیار مهم است. به عبارتی دیگر، بهتر است این شمارهها را به صورت دکمه طراحی کنید تا کاربر بتواند با لمس آن به راحتی تماس برقرار کند.
رعایت عرض حداقل و حداکثر
برای آن که بتوانید صفحات سایت خود را در تمام دستگاهها به بهترین شکل ممکن نمایش دهید، باید عرض حداقل و حداکثر برای عنصر body تعیین نمایید. باتوجه به جدول موجود در سایت Screen Sizes، حداقل عرض مجازی میتواند 320 پیکسل باشد. همچنین طبق آخرین آمار استفادهکنندگان لپ تاپ و کامپیوتر، ماکزیموم عرض مناسب برابر 1000 پیکسل است.

بزرگنمایی در طراحی سایت ریسپانسیو
همانطور که میدانید، مرورگرهای موبایل معمولا به صورت پیشفرض صفحات سایت شما را بزرگنمایی یا کوچکنمایی میکنند. یکی از مواردی که در تگ meta قابل کنترل است، اندازه بزرگنمایی و کوچکنمایی میباشد. درواقع شما میتوانید در این تگ، اندازه بیشترین بزرگنمایی و کوچکنمایی را تعریف کنید.
برخی از مرورگرها، تاثیر مستقیم بر روی موضوع بزرگنمایی و کوچکنمایی سایت شما دارند. به عنوان مثال، در مرورگر سافاری اگر صفحه موبایل را برگردانید تا از حالت عمودی به افقی درآید، صفحه را مجددا پردازش نمیکند، بلکه همان صفحه عمودی را بزرگتر کرده تا در عرض صفحه قرار بگیرد. اگر شما در کدنویسی سایت خود maximum-scale را 1 در نظر بگیرید، این عملکرد سافاری اصلاح خواهد شد. البته به یاد داشته باشید که این اقدام باعث میشود تا کاربرانی که از مرورگرهای دیگر استفاده میکنند، نتوانند صفحه خود را بزرگنمایی کنند.
دراپ داون شدن منو
یکی دیگر از تکنیکها در زمینه طراحی رسپانسیو، دراپداون کردن یک منوی معمولی است. وقتی کاربر با مرورگر یا ابزاری کار میکند که صفحه باریکی دارد، نوار منو به شکل dropdown در میآید و با منویی روبرو میشوند که اگر در یک صفحه باریک قرار بود به شکل قبلی باشد بسیار زشت میبود، اما حالا انتخاب گزینه بسیار راحتتر است.

توجه به اندازه مجازی در طراحی سایت ریسپانسیو
در موبایلهای امروزی، تراکم پیکسلی در مقایسه با تراکم متداول در مانیتورها بیشتر است. به همین دلیل ممکن است مرورگرهای موبایل، هر پیکسل را بزرگتر از یک پیکسل نمایش دهند. برای فهم بهتر این موضوع به این مثال توجه نمایید. مثلا اگر عرض یک عنصر 200 پیکسل باشد، ممکن است در گوشیهای تلفنهمراه این مقدار برابر با 400 پیکسل به نمایش درآید.
لازم به ذکر است که درصد بزرگنمایی پیکسل در مرورگرهای مختلف، در دستگاهها و سیستم عاملهای متنوع، با یکدیگر فرق میکند. بنابراین یکی از نکات مهم که در طراحی سایت واکنشگرا باید به آن توجه داشته باشید این است که به اندازه پیکسلها اعتماد نکنید!
برای این که بتوانید اندازه واقعی و مجازی پیکسل در ابزارهای مختلف را به دست آورید، میتوانید آنها را در سایت Size Screen مشاهده کنید. به عنوان مثال، در این سایت نشان داده شده که گوشی گلکسی اس2، 480 پیکسل واقعی و 320 پیکسل مجازی دارد. به بیانی دیگر، اگر شما یک تصویر با عرض 320 پیکسل را در این گوشی باز کنید، این تصویر 480 پیکسل از فضا را اشغال میکند.
بهترین راه برای پایداری طرح این است که از واحدهای فیزیکی مانند cm، point و… در طراحیهای خود استفاده کنید. علاوه بر مواردی که تا این بخش از مطلب توضیح داده شد، رعایت چند نکته دیگر در طراحی سایتهای واکنشگرا ضروری است:
- ایجاد جذابیت به وسیله دکمههای بزرگ و لینکهای جذاب
- تشویق کاربران به عضویت در خبرنامه و تکمیل فرم
- خوانا بودن نوشته روی دکمههای به کار برده شده در سایت
روشهای طراحی سایت ریسپانسیو چیست؟
برای طراحی ریسپانسیو روشهای متفاوتی وجود دارد که در اینجا به توضیح طراحی سایت به روش ریسپانسیو در مدیا کوئری، بوت استرپ و فریمورک Materialize CSS میپردازیم.
طراحی سایت ریسپانسیو با روش مدیا کوئری
مدیا کوئری روشی است که در زبان برنامه نویسی CSS استفاده میشود. در این روش میتوان اندازههای متفاوتی را برای صفحه نمایشهای متفاوت اعمال کرد مثلا میتوان یک سری از CSSها را به صفحه لپ تاپ و یک سری را به نمایش در صفحه موبایل اختصاص داد.
ساختار یک مدیا کوئری به صورت:
@media mediatype and (expressions) {
CSS Code;
}
به طور مثال
@media screen and (max-width: 572px) {
body {
background: #000 ;
}
}
در مثالی که آورده شد اگر صفحه نمایش از 572 پیکسل کمتر باشد (گوشی موبایل یا هر وسیله دیگر) پس رمینه به رنگ مشکی در میآید. این نمونهای است برای زمانهایی که میخواهید فقط در صفحه نمایشگر موبایل، وبسایت به صورت دارک نمایش دهد.

طراحی سایت ریسپانسیو با روش بوت استرپ Bootstrap
برای طراحی سایت ریسپانسیو به روش بوت استرپ ابتدا باید فایلهای مربوط به آن را از وب سایت اصلی به آدرس http://getbootstrap.com در قسمت Download Bootstrap دانلود نمایید این فایل شامل سه فولدر css ، fonts و js می باشد. این فایلها را باید در قالب اصلی سایت خود کپی کنید. در صورتی که از طراحی قالب جوملا و یا وردپرس استفاده مینمایید، این فولدرها را در فولدر اصلی قالب خود بارگذاری نمایید.
در این فریم ورک یادگیری بسیار آسان است، امکان ساخت سایتهایی جذاب در مدت زمان کوتاه و دارای صدها منابع برای یادگیری وجود دارد اما مشکلی که در این میان است که یادگیری آن در سطح پیشرفته بسیار دشوار بوده، تنوع در کلاسهای آموزشی آن بسیار زیاد بوده و برای شما گیج کننده خواهد بود.
طراحی سایت ریسپانسیو با فریمورک Materialize CSS (متریالایز)
در این روش ممکن است در نگاه اول به نظر آشنا بیاید زیرا از طراحی متریال گوگل با دکمه های ساده، باکسهایی با سایه کمرنگ و دکمه های شناور به شما ارائه میشود. برای کار با این ابزار از سایت materializecss.com اقدام نمایید. این فرم ورک دارای قابلیت یادگیری ساده بوده، یکی از فرم ورکهای تمیز و مدرن به حساب میآید و دارای تنوع بسیار بالایی برای طراحی سایت می باشد. اما این فرم ورک، یک فرم ورک عالی برای طراحی سایت به حساب نمیآید اما برای طراحی یک سایت نقش خود را به خوبی انجام میدهد. مشکلی که این نوع طراحی برای شما دارد این است که شناسایی طراحی سایت شما برای دیگران به سادگی نمایان است و به راحتی سایتی با طراحی سایت شما میتوانند طراحی کنند.

نمونه های طراحی ریسپانسیو سایت
یک مثال کاربردی خوب در مورد وبسایتها این است که طوری طراحی شوند که نمایش آنها در دستگاههای تلفن همراه، مانند نمایش در کامپیوترهای خانگی باشد، به طوری که لینکها در بالای منو زمانی که لیست عمودی است کاربردیتر از زمانی هستند که به صورت افقی نمایش داده میشوند. این نوع از جزییات توسط طراحی سایت ریسپانسیو پشتیبانی میشود.
اگر زمانی که ۱۰ عکس کوچک به صورت عرضی به خوبی در کنار یکدیگر در صفحه نمایش یک مانیتور نمایش داده میشوند، این عکسها زمانی که در یک دستگاه iPad یا iPhone نمایش دهنده شوند شکل بدی به خود میگیرند. با استفاده از طراحی سایت ریسپانسیو میتوانید این موضوع را حل کنید بدین صورت که اگر عرض صفحه نمایش دستگاه به کوچکی iPad باشد فقط ۷ عکس را در کنار هم نمایش دهد و به همین شکل برای iPhone که ۴ عکس در کنار هم نمایش دهنده میشوند.
فرم تماس اکثر وبسایتها همراه با یک یا دو نوار کناری برای اهداف دیگر طراحی میشود. این کار برای نمایش در یک کامپیوتر خانگی عالی است ولی در یک گوشی هوشمند، فرم و نوار کناری هر دو برای خواندن بسیار کوچک نمایش داده میشوند. با استفاده از طراحی ریسپانسیو فرم میتواند طوری باشد که تمام صفحه را شامل شود و نوار کناری هم میتواند پنهان شود. در کل هر کاری با طراحی سایت ریسپانسیو امکان پذیر است. از سایتهای بسیار حرفه ای در این زمینه Smashing Magazine و john polacek میباشد.
جمعبندی
امروزه یکی از ویژگیهای بارز یک سایت موفق، واکنشگرا بودن آن است. منظور از واکنشگرا یا ریسپانسیو بودن سایت به زبان ساده، قابلیت نمایش صحیح آن در دستگاههایی مانند تلفن همراه و تبلت است. در این مقاله متوجه شدیم که منظور از طراحی ریسپانسیو چیست، همچنین با چگونگی طراحی یک سایت ریسپانسیو و نکات مهم پیرامون آن آشنا شدید.
یکی از خدماتی که طی طراحی سایت در گروه آرنیکاوب اهمیت دارد و لحاظ می شود، طراحی سایت ریسپانسیو است. آرنیکاوب یک شرکت است که خدمات طراحی سایت در مشهد و سایر کشور انجام میدهد. پس از طراحی سایت رسپانیسو توسط شرکت آرنیکاوب، مطمئن باشید که سایت شما در همه ابزارها با هر اندازهای، به خوبی و بدون مشکل دیده میشود و رتبه شما در گوگل بهواسطه رعایت این فاکتور مهم، بهینه و بالاتر خواهد بود.
همچنین درصورتی که علاقهمند به یادگیری طراحی سایت هستید، در دوره آموزش طراحی سایت از مبتدی تا پیشرفته آرنیکاوب شرکت کنید.


