اصول طراحی سایت برای موبایل چیست و چه انواعی دارد؟
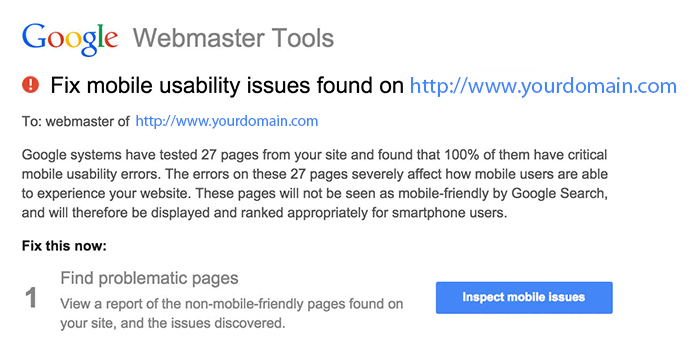
طراحی سایت برای موبایل یکی از امور مهم برای هر وبسایتی است و حتما لازم است بهینهسازی سایت برای موبایل صورت بگیرد. اگر وبسایت شما نسخه موبایل نداشته و یا طراحی آن به صورت واکنش گرا (ریسپانسیو) نباشد، حتما پیامی از گوگل دریافت کردهاید که این موضوع را به عنوان مشکل جدی مطرح کرده و شما را نسبت به این موضوع مطلع کرده است :

در نگاه اول این پیام به مشکل مهمی اشاره دارد زیرا از کلماتی مانند Severely و Critical Mobile Errors استفاده شده است. یعنی مشکلات خیلی جدی! و شما را نگران کرده است. شما هم سریعا این موضوع را در گوگل جستجو کردهاید که حال باید چه کنم و راهکار چیست؟
بهینه نبودن سایت از نظر ریسپانسیو به چه معناست؟
ابتدا باید متوجه باشید که این پیام به چه دلیلی برای شما ارسال شده است. ساده است: سایت شما برای موبایل طراحی نشده و بازدیدکنندگان زیادی که از طریق موبایل وب سایت شما را بازدید میکنند، نمای خوبی از آن نمیبینند. سایت شما را در حالت زوم میبینند که بسیار کوچک و برای چشم خسته کننده است. به همین دلیل احتمالا سایت شما را در همان ابتدای کار میبندند و یا باید تمامی بخشها را زوم بزرگتر کنند تا بتوانند به خوبی مطالب سایت شما را مطالعه کنند. پس این مشکل اشاره به این دارد که سایت شما برای موبایل بهینهسازی نشده است.

سایت واکنشگرا یا ریسپانسیو چیست؟
یک سایت یا یک صفحه اینترنتی که رسپانسیو باشد، به گونهای طراحی شده است که برای هر صفحه نمایشی (هر دستگاه متفاوتی مثل موبایل، تبلت و …)، نمایش به خصوصی دارد و بخشهای مختلف سایت به گونهای مرتب برای نمایش در صفحات مختلف طرحریزی شدهاند، بدون اینکه نیازی به زوم باشد. تقریبا مثل یک اپلیکیشن موبایل، همه چیز در جای خود قرار دارد.
طراحی سایت برای موبایل و واکنشگرا بودن آن، هدفش این است که تجربهای خوشایند را در مشاهده سایت، با قابلیت خواندن آسان محتوا، حداقل زوم و کاوش هر چه آسانتر صفحات برای بازدیدکنندگانی که از طریق صفحات مختلف نمایش با سایزهای متفاوت از سایت بازدید میکنند به وجود آورد.
دقیقا یعنی چه؟!
در یک جمله یعنی: بازدیدکنندگانی که سایت شما را از طریق موبایل یا تبلت با صفحاتی کوچکتر از مانیتور کامپیوتر میبینند، بتوانند به راحتی با سایت شما ارتباط برقرار کرده و مدتها آن را مرور کنند. به فرایند رسیدن به این هدف، بهینهسازی سایت برای موبایل میگویند.
طراحی سایت واکنشگرا چه فایده ای دارد؟
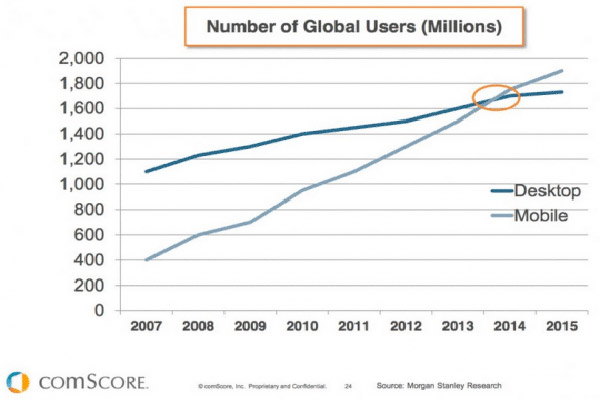
طبق آمار، استفادهکنندگان از موبایل برای بازدید صفحات وب، روز به روز در حال رشد هستند و این رشد طی یک سال اخیر، بیسابقه بوده است و گوی سبقت را از بازدیدکنندگانی که از طریق کامپیوتر به وبگردی میپردازند ربوده است. این نشان میدهد که در صورتیکه وبسایت شما بازدیدکنندگانی دارد، بخش اعظم آنها را افرادی که از طریق موبایل وارد شدهاند تشکیل میدهد.
اگر وبسایت شما برای موبایل آماده شده باشد، طبیعتا مخاطبان بیشتری را به خود جذب خواهد کرد و برعکس اگر برای موبایل بهینهسازی نشده باشد، بازدیدکنندگانی بسیاری را از دست خواهد داد و این یعنی خسارت! یعنی از دست دادن مخاطب به بهایی اندک. آمار زیر، میزان استفادهکنندگان از مرورگرهای موبایلی را نسبت به افرادی که از کامپیوتر استفاده میکنند نشان میدهد.

انواع طراحی سایت برای موبایل
اولین نکتهای که باید در نظر داشته باشید این است که بهینه بودن وبسایت برای موبایل دیگر یک انتخاب نیست و در چند وقت آینده یکی از مهمترین فاکتورهای گوگل برای بررسی سایتها خواهد بود. بنابراین، هر چه زودتر به این مساله توجه کنید، بهتر است. برای این منظور باید به 2 مدل طراحی سایت برای موبایل و مزایا و معایب هر کدام توجه کنید:
طراحی سایت ریسپانسیو
این سایتها برای هر دستگاهی مانند موبل و تبلت بهینه میشوند و محتوای آنها به طور مناسبی به نمایش در میآید. مزایای چنین روشی این است که سایت شما فقط یک URL دارد؛ پس از نظر بهبود سئو، وظیفه کمتری برعهده خواهید داشت. همچنین، سایت شما در تمامی دستگاهها به طور مناسبی نشان داده میشود اما این روش یک عیب دارد و آن گران بودن هزینه چنین طراحی سایتی است.
حال با توجه به این موضوع که سایت شما باید واکنش گرا باشد، به یک سری نکات کلیدی که باید به آن توجه کنید میپردازیم:
1. Home page & Navigation
صفحه اصلی معمولا فضای خوبی برای نمایش دادن تبلیغ است، اما این صفحه باید به کاربران محتوایی که به دنبال آن هستند را نمایش دهد. صفحه اول روی این موضوع تمرکز دارد که کاربری که وارد سایت میشود را به مشتری تبدیل کند. برای رسیدن به این هدف میبایست از دکمههای فراخوان یا CTA، کلیدهای میانبر یا Shortcut و استفاده حداقلی از تبلیغات انجام گیرد.
زمانی که کاربران از دستگاههای کوچکتر استفاده میکنند به راحتی عناصر کلیدی سایت را نمیتوانند مشاهده کنند. پس بهتر است دکمههای اصلی را در جایی قرار دهید که کاربر به سادگی آنها را ببیند. مثلا پیشنهاد میشود، نیمی از پایین یا بالای صفحه، این دکمهها را قرار دهید.
تجربه کاربری بهتر برای مخاطبتان
این دکمههای فراخوان یا Call To Action هم کاربران شما را به مشتری تبدیل میکند و هم Bounce rate صفحات وبسایت را افزایش میدهد. باید حواستان به این موضوع باشد که در انتخاب کلمات، رنگها، اندازه دکمه، فونت و … دقت کنید.

تا به حال تجربه گم شدن در یک مسیر را داشتهاید؟ این مساله در زمانی که کاربر در سایت شما قرار میگیرد نیز میتواند اتفاق بیفتد. هنگامی که کاربر به راحتی نتواند به صفحه قبلی یا به صفحه اصلی باز گردد، او نیز در این مسیر گم میشود. بهتر است کاربر با لمس لوگوی صفحه شما یا با در دسترس بودن دکمههای Shortcut به راحتی این کار را انجام دهد.
در بیشتر مواقع تبلیغاتی که در سایتها نمایش داده میشود باعث خروج کاربر از سایت شما میشود. برای این که کاربران را بتوانید در سایت خود نگه دارید باید بنرهای تبلیغاتی را در کمترین اندازه ممکن و در جایی که به تجربه کاربر لطمهای وارد نشود قرار دهید.
هنگام قراردادن این تبلیغات خودتان را جای کاربر قرار دهید. کاربر قرار است چه کاری را انجام دهد؟ کدام قسمت از صفحه توجه بیشتری از کاربر را به خود اختصاص میدهد؟ چطور صفحهای مرتب به کاربر تحویل دهیم؟ با توجه کردن به این سوالات مشکلی برای قرارگیری تبلیغات در سایت ندارید زیرا دیگر به تجربه کاربر صدمهای وارد نمیکنید.
2.تحربیات و نظرات کاربران
با افزایش رشد کاربران در فضای دیجیتال، کاربران این انتظار را دارند که با جستجو کردن، بررسی نظرات دیگران تجربه خوبی را از خرید داشته باشند. حال این سوال به وجود میآید که کسب و کارها چگونه میتوانند نرخ تبدیل کاربر به مشتری را افزایش دهند و تجربه ای خوب را در ذهن کاربر به جا بگذارند؟
پاسخی که میتوان به این سوال داد این است که باید به کاربر و مشتریان اجازه دهید که به هر شکلی که میخواهند خرید خود را انجام دهند.
به چه صورت؟
اگر با ورود یک کاربر به فروشگاه اینترنتی فورا از او بخواهیم که در سایت ثبت نام کند، کار اشتباهی انجام دادهایم. کاربران از اینکه در سایتی ثبت نام کنند که همان لحظه به آن وارد شدهاند، خوششان نمیآید و از سایت خارج میشوند. این کار علاوه بر اینکه نرخ تبدیل شما را کاهش میدهد باعث کاهش نرخ بازدید نیز میشود.
برای اینکه کاربر تجربه خوبی را از سایت شما دریافت کند، پیش از اینکه از او بخواهید که در سایت شما ثبت نام کند، اجازه دهید که سایت شما را مشاهده و حتی به او اجازه خرید به صورت مهمان را بدهید. برای سایتهای موبایلی ساده و سریع بودن این موضوع بسیار اهمیت دارد.
آمارهای دریافت شده نشان داده است که 92 درصد از کاربران قبل از خرید خود نظراتی که کاربران ثبت کردهاند را مطالعه میکنند. نتیجه این تحقیقات نشان میدهد که نظرات دیگر کاربران در تصمیمگیری خرید بسیار تاثیرگذار است. در سایت خود حتما قسمت نظرات را فعال کرده و سپس برای این نظرات فیلترهایی با عنوان جدیدترین نظرات، مثبتترین نظرات و کمترین امتیازها را قرار دهید.

3.کاربردی بودن سایت
در آمادهسازی سایت برای موبایل تمام جزئیات اهمیت بسیاری دارد مانند قابلیت بزرگنمایی. در حال حاضر وب سایتهایی که برای موبایل بهینه شدهاند نسبت به ورژن دستکتاپ آنها بیشتر مورد بازدید قرار میگیرد. برای اطمینان از اینکه کاربران در صفحه شما میمانند تمام صفحات سایت خود را برای دستگاههای موبایل بهینه کنید.
نوار جستجو را نزدیک به بالای صفحه خود قرار دهید تا هر زمان که کاربر خواست کالای خاص مورد نظر خود را جستجو کند؛ به راحتی این کار را انجام دهد. همچنین برای این نوار جستجو فیلترهایی در نظر بگیرید تا به راحتی و سریعتر به کالای مورد نظر خود دست پیدا کند.
برچسبهایی که برای سایت دسکتاپی قرار میهید را “full site” نزنید. این موضوع باعث میشود که کاربران فکر کنند سایت موبایلی کامل نیست و برای استفاده از نسخه کامل سایت باید از طریق دسکتاپ وارد آن شوند. برچسبهای سایت موبایلی خود را “mobile site” و برای دسکتاپ از “desktop site” استفاده نمایید.
طراحی سایت اختصاصی برای موبایل
دامنه این سایت در زیر دامنه اصلی قرار میگیرد و به طور ویژه برای کاربران موبایلی طراحی شده است؛ یعنی محتوایی که در این سایت نشان داده میشود مختص دستگاههای موبایل میباشد. از مزایای این روش میتوان به بهبود تجربه کاربر به دلیل اختصاصی بودن و آسان بودن نحوه پیادهسازی آن برای توسعه دهنده اشاره کرد. نکته منفی و عیب این روش این است که سایت شما از چند URL استفاده میکند و همین مساله در حین لینکسازی مشکلساز میشود یا فرآیند را سخت و پیچیده خواهد کرد.
ویژگیهای یک وبسایت بهینه شده برای موبایل
فاکتورهای مختلفی برای بررسی این ویژگی سایتها وجود دارد اما مهمترین آنها این چند مورد هستند:
- زمان بارگزاری صفحه: کاربران از انتظار برای بارگزاری صفحه بیزارند و اگر این مشکل در نسخه موبایل سایت وجود ندارد، پس سایت شما برای موبایل بهینه است.
- سایز مناسب فونت در محتوای متنی: یکی از مشکلات سایتها در نسخه موبایلی، بزرگ یا کوچک بودن فونت است. برای بهینهسازی سایت برای موبایل باید این مشکل را برطرف کنید.
- فاصله زیاد بین لینکها: این اتفاق زمانی رخ میدهد که میخواهید مطمئن شوید هر لینک چه مقدار بازدید دارد و لینکها از یکدگیر فاصله زیادی پیدا میکنند.
- مسدود شدن تصاویر و جاوا اسکریپت: اگر تصاویر یا کدهای جاوا در موبایل مسدود شوند یا نمایش داده نشوند، این سایت برای موبایل بهینه نشده است.

ابزارتست موبایل فرندلی بودن سایت(Google’s Mobile-Friendly Test)
اولین قدم برای فهمیدن این موضوع که صفحه سایت شما با گوشیهای موبایل منطبق است یا نه، استفاده از تست موبایل فرندلی به وسیله گوگل کروم است. به این صورت که سایت مورد نظرتان را در گوگل کروم باز میکنید، سپس از گوشه سمت راست بالا دکمه سه نقطه را زده وارد More Tools و سپس Developer tools شده سپس با زدن دکمه Ctrl+Shift+M و یا زدن آیکونی که شبیه به موبایل است صفحه شما مانند صفحه موبایل میشود.
این شبیه ساز به راحتی به شما نشان میدهد که سایت شما در صفحه موبایل به چه شکلی در می آید پس از انجام این مرحله نوبت به تست سایت توسط ابزار گوگل است.
برای این که شما بتوانید به راحتی متوجه شوید که وبسایت شما با گوشی موبایل به راحتی قابل دسترس هست یا نه، گوگل ابزاری را با نام Google Mobile-Friendly Test را در اختیار کاربران قرار داده است تا از این صفحه در جهت بررسی صفحات سایت اقدام نمایید. به این صورت که پس از سرچ Google Mobile-Friendly Test صفحهای برای شما باز میشود؛ که با قرار دادن آدرس سایت خود از موبایل فرندلی بودن سایت خود مطلع میشوید.
البته به غیر از استفاده از این صفحه، توصیه میشود پیشنهاداتی که در بالا نیز ذکر شد، که همان توصیههای گوگل برای استفاده کاربر از موبایل است را در نظر بگیرید.
پلاگینهای CMS جهت طراحی نسخه موبایل سایت
این پلاگینها میتوانند در بهینهسازی سایت برای موبایل به شما کمک کنند:
- پلاگینهای موبایل وردپرس: wp touch و Jet Pack هستند که از جمله پلاگینهای کاربردی این حوزه محسوب میشوند.
- پلاگینهای موبایل جوملا: پلاگینهای Responsivizer و JoomlaShine برای این موضوع پیشنهاد میشوند.
- پلاگینهای موبایل دروپال: دروپال دو ماژول ThemeKey و MobileTheme ارائه میدهد که برای بهینهسازی سایت برای موبایل پیشنهاد میکنیم.

برای نسخه موبایل سایت چه باید کرد؟
خیلی ساده است. دو حالت دارد:
- سایت شما فعال است اما نسخه موبایل ندارد.
- میخواهید سایت جدیدی راهاندازی کنید و نیاز به مشاوره دارید.
در حالت اول، کافی است برای سایت خود نسخه موبایل آماده کنید. در واقع باید طرح فعلی وبسایتتان را واکنشگرا کنید. این کار ساده است و به زیرساختهای سایت شما آسیب وارد نمیکند. یعنی طرح اصلی وبسایت که در کامپیوتر دیده می شود دستکاری نمیشود. فقط برای مشاهده در موبایل آمادهسازی میشود. این کار توسط کدنویسان حرفهای که کارشان طراحی سایت برای موبایل است، انجام میشود. ما در آرنیکاوب، این کار را به راحتی و با کیفیتی بالا انجام میدهیم.
در حالت دوم، قبل از اینکه سایت جدید خود را راهاندازی کنید، پیشنهاد میکنیم که با کدنویسان حرفهای مشورت کنید . زیرا گاهی با هزینهای بسیار کم، میتوان از خسارتی زیاد جلوگیری کرد و همچنین میتوان مخاطبان زیادی را جذب نمود. سایتی که برای موبایل بهینه نباشد، اکنون دیگر نمیتوان نام سایت را به آن داد!
برای طراحی سایت برای موبایل با ما در ارتباط باشید.




با سلام و خسته نباشید .
بنده سایت پربازدیدی داشتم اما مثل اینکه امروز متوجه شدم دیگه هیچ مطلب و ایندکسی در گوگل ندارم.
یعنی فکرکنم گوگل سایت من را کلا حذف کرده .
آدرس سایتم موجوده . لطفا بررسی و پاسخی برای حذف کلی سایتم بدید.
متن گوگل وبستر ارور :
Sneaky mobile redirects detected on …………………
August 20, 2016
To: Webmaster of ……………
Google has detected sneaky redirects for mobile users on your site. This means that mobile users visiting your site are redirected to another page or are shown different content than your desktop users. This creates an unexpected experience for Google Search users and violates our Webmaster Guidelines. Therefore Google has prevented the offending pages from showing in search results. This manual spam action has been applied to musicom.ir/. To reinstate these pages in search results, remove the spam and file a reconsideration request. After we determine that you have complied with our guidelines, we will remove this manual action.
Here’s how to fix this problem:
1
Find the configuration responsible for the sneaky redirects
Start by reading our guide on detecting sneaky mobile redirects. Sneaky redirects can be caused by code or an ad campaign on your site. Because the redirection can be caused by factors like visiting on specific browsers, devices, locations, or IP ranges, you should visit your site like how a typical user would visit it. For example, visit your site from Google Search using a mobile device.
Detect sneaky mobile redirects
2
Remove the configuration causing the cloaking or sneaky redirects
We’ll discover these changes when we re-crawl your pages and update our index.
3
Submit a reconsideration request
Once you fix your site, file for reconsideration to remove this manual action. Include any details or documentation that can help us understand the changes made to your site.
لطفا راهنمایی کنید .
ممنون .