طراحی ریسپانسیو چه مزایا و کاراییهایی دارد؟
آیا تا به حال برایتان پیش آمده که با عجله به دنبال مطلبی در اینترنت بگردید و با سایتی روبرو شوید که هیچ چیز از نوشتههای آن متوجه نمیشوید؟! این شرایط تقریبا برای تمامی کاربران اینترنت پیش آمده و در موقعیتهای بحرانی میتواند بسیار آزار دهنده نیز باشد. مهمترین دلیل بروز این اتفاق، عدم طراحی واکنشگرای سایت است. اگر میخواهید با مفهوم سایت واکنشگرا و مزیتهای طراحی سایت ریسپانسیو آشنا شوید، تا پایان این مطلب ما را در آرنیکاوب همراهی کنید.

منظور از سایت واکنشگرا (Responsive) چیست؟
از زمان رواج روزافزون استفاده از گوشیهای هوشمند در جوامع بشری، طراحی وب دگرگون شد. در واقع به منظور پاسخگویی به نیازهای خاص کاربران، تناسب طراحی با محیط، اندازه و رزولوشن طراحیها نیز تحت تاثیر قرار گرفتند.
در ابتدا، طراحان سایت تصور میکردند که بهترین راهکار برای حل مشکل تنوع در سایز دستگاهها، استفاده از Stylesheet های متفاوت برای صفحات نمایشی متنوع است. اما امروزه دریافتهاند که تنها یک Stylesheet میتواند پاسخگوی صفحات نمایشی با اندازههای متفاوت باشد. بدین ترتیب حجم کدهای استفاده شده در طراحی سایت نیز از این طریق کاهش پیدا کرد.
این نوع طراحی، از روشهای استاندارد به منظور تشخیص دستگاه مورد استفاده مخاطب بهره میبرد و توانسته نیاز به طراحی یک Stylesheet برای هر دستگاه را برطرف کند. این طراحی دقیقا همان چیزی است که به آن طراحی ریسپانسیو یا واکنشگرا میگوییم.
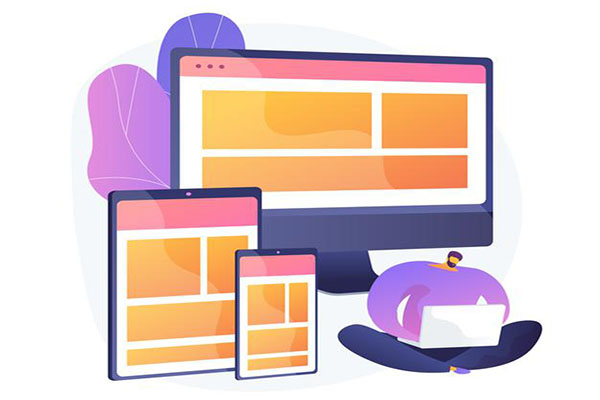
به بیانی سادهتر، زمانی که یک سایت قابلیت نمایش استاندارد در گوشیهای موبایل، تبلت، مانیتور و… را دارد به آن سایت ریسپانسیو گفته میشود. برای مطالعه بیشتر، میتوانید راهنمای جامع زیر را که در مورد طراحی ریسپانسیو نوشتهایم مطالعه فرمایید.
طراحی ریسپانسیو چگونه کار میکند؟
به زبان ساده، سایت ریسپانسیو باید به طور خودکار و هوشمند به خواستهها و نیازهای کاربر پاسخ دهد و کمک کند کاربر از تمام لحظات حضورش در وبسایت شما لذت ببرد. یک وبسایت ریسپانسیو شامل ترکیبی از صفحات و شبکههای انعطافپذیر، عکسها و استفاده هوشمندانه از زبان css و media query های مربوط به آن است.
زمانی که یک کاربر از موبایل خود خارج و به کامپیوترش متصل میشود، طراحی سایت واکنشگرا تمامی عکسها، وضوح تصویر، قالب کلی و دسترسیهای را به طور خودکار حفظ میکند. این شیوه طراحی، نیاز به ساخت و طراحی قالبهای متعدد از یک سایت را از بین میبرد و هم زمان باعث کاهش هزینهها میشود.
در طراحی سایت به شیوه ریسپانسیو، از جداول شناور یا Fluid Grid استفاده میشود. در این حالت به جای آن که اندازه مولفههای مختلف سایت را بر مبنای پیکسل تعیین کنند، همه اندازهها به طور نسبی مشخص میشوند. بنابراین اگر به عنوان مثال در طراحی سایت خود سه ستون داشته باشید، به جای مشخص کردن عرض هرکدام از آنها به صورت جداگانه، مشخص میکنید که عرض هرکدام نسبت به سایر ستونها چقدر باشد. همین موضوع درباره آیتمهای رسانهای و تصاویر سایت و… نیز صدق میکند. درواقع تمامی آیتمها و تصاویر در سایتهای واکنشگرا به صورت نسبی تغییر سایز میدهند.

مزیتهای طراحی سایت ریسپانسیو چیست؟
بدون شک مزیتهای طراحی سایت ریسپانسیو برای صاحبین کسب و کارهای اینترنتی، بیشمار است. وجود این مزایا باعث شده تا اغلب صاحبین سایتها به دنبال طراحی سایت واکنشگرا باشند. در ادامه با مزیتهای طراحی سایت ریسپانسیو آشنا خواهید شد.
همیشه در دسترس هستید!
داشتن سایت واکنشگرا کمک میکند تا در همه جا و همه زمان در دسترس کاربران خود قرار بگیرید. درواقع با داشتن یک سایت واکنشگرا، مخاطب شما میتواند در هر مکان به سایت شما دسترسی داشته باشد و این امر امتیاز بسیار بزرگی برای کسب و کار شما است. مهم نیست که سایت شما قرار است در یک تلفن هوشمند، تبلت یا یک مانیتور بزرگ نمایش داده شود! مهم این است که طراحی وبسایت به صورت واکنشگرا سبب میشود تا سایت شما در هر دستگاهی بدون هیچ مشکلی بارگذاری و نمایش داده شود.
صرفه جویی در زمان و هزینه پروژه طراحی سایت
با توجه به تجربهای که در زمینه طراحی سایت کسب کردهایم میدانیم که همیشه “وقت” یکی از الویتهای مشتریان است. زمانی که فقط با یک پروژه (در یک نوبت)، قالبی طراحی میشود که در تمام ابزارها با سایزهای مختلف به خوبی نمایش داده میشود، زمان به شدت کاهش خواهد یافت. در گذشته طراحی چند قالب برای نمایش درست در پلتفرمهای مختلف انجام میشد. یعنی طراحی یک قالب جدا برای لپتاپ، یک قالب جدا برای دسکتاپ و… . این کار با چند مشکل اساسی همراه بود.
- هزینه طراحی قالب چند برابر میشد و بسیاری از افراد قادر به تامین هزینه آن نبودند.
- طراحی قالب وبسایت ها چند برابر معمول زمان میبرد. تمام تغییرات در آینده هم باید روی تمام ورژنها پیاده سازی میشد.
- با تمام این تلاشها، گاهی اوقات وبسایت به درستی عمل نمیکرد و در واقع وبسایت شما ریسپانسیو نبود.
تمام این مشکلات دیگر از بین رفتهاند. طراحی سایت واکنشگرا این مشکلات بزرگ و دست و پا گیر را از بین برده است.
حتما بخوانید: قالب (تمپلیت) سایت چیست؟

کاربرانتان لذت میبرند!
اگر برایتان مهم است که صاحب یک سایت لذتبخش باشید، حتما آن را به صورت ریسپانسیو طراحی کنید! به عبارتی دیگر، سایت واکنشگرا باعث میشود تا کاربر از جستجو در آن لذت ببرد. با استفاده از ویژگی فوقالعاده ریسپانسیو بودن، مخاطب شما دیگر دغدغه استفاده از یک وسیله خاص برای دسترسی به سایت شما را نخواهد داشت. این موضوع رضایت مخاطب از سایت را به دنبال دارد. حال اگر سایت شما واکنشگرا نباشد، کاربران هنگام کار با آن بسیار اذیت شده و این امر سب دلزدگی آنان و عدم بازگشت به سایت شما خواهد شد. حتما میدانید که وقوع چنین موضوعی به نفع کسب و کار شما نخواهد بود!
تعداد زیادی از مخاطبین به سوی شما خواهند آمد!
طراحی سایت واکنشگرا برای یک کسب و کار، برابر است با داشتن مخاطبین بیشتر! به عبارتی دیگر، با استفاده از این ویژگی میتوانید تمامی کاربران تبلت، گوشیهای هوشمند و کامپیوتر را پوشش دهید. درحالی که اگر سایت شما تنها برای کاربران کامپیوتر طراحی شده باشد، خیل عظیمی از مخاطبین گوشی و تبلت را از دست خواهید داد. دلیل از دست دادن این دسته از مخاطبین در این است که آنان پس از ورود به سایت شما با عدم سازگاری آن با دستگاهشان روبرو شده و به سرعت از آن خارج میشوند. خوب است بدانید که این اتفاق به منزله یک فاجعه برای سایت شما است!

افزایش ترافیک سایت
یکی از مهمترین مزیتهای طراحی سایت ریسپانسیو، افزایش ترافیک سایت است. تقریبا 15 درصد از کاربران اینترنت، با موبایل خود به وب گردی میپردازند. شما تصور کنید اگر سایتی در اختیار نداشته باشید که در ابزارهای موبایل به خوبی به نمایش در بیاید، تعداد زیادی از کاربرانی که میتوانید داشته باشید را از دست میدهید. پس شما میتوانید هم اکنون که قصد سفارش یک سایت را دارید با کمی هزینه بیشتر، کاری کنید که تمام افرادی (با هر ابزاری) که وارد دنیای نت میشوند سایت شما را نیز بتوانند به بهترین شکل ممکن مشاهده کنند. چه از این بهتر؟!

انعطافپذیری وبسایت
یک وبسایت ریسپانسیو این قابلیت را دارد که با تمامی سایزهای صفحه نمایش، خود را سازگار کند. در حقیقت این سایتها کلیه رزولوشنهای صفحه را پوشش میدهند. در این سایتها، محتواها و تصاویر باتوجه به سایز دستگاهی که کاربر از آن استفاده میکند، سازگار شده و بدون آن که نیاز به بزرگنمایی و اسکرول باشد، صفحه وبسایت بارگذاری میشود.
تاثیرگذاری قابل توجه در رتبه سایت
طراحی واکنشگرا سایت کمک زیادی به رتبه سایت شما خواهد کرد. طبق آمار به دست آمده از اینترنت، 45 میلیون کاربر فضای وب در داخل کشور وجود دارد که 60 درصد از آنان جستجوهای خود را با استفاده از موبایل انجام میدهند. بنابراین به راحتی میتوان به این نتیجه رسید که طراحی ریسپانسیو تا چه میزان مهم است. اگر سایت شما برای گوشیهای موبایل و تبلتها بهینه نباشد، تمامی این کاربران از دست خواهند رفت.
حتما بخوانید: اصول طراحی نسخه موبایل برای وب سایت
به دلیل افزایش کاربران دیوایسهای همراه، ریسپانسیو بودن سایتها اهمیت ویژهای در سئو پیدا کرده است. هدف اصلی گوگل از توجه به این موضوع، لذت بردن کاربران از سایتهای با این ویژگی و برآورده شدن نیاز آنها است. اگر سایت ریسپانسیو نباشد، کار با آن برای اکثریت مخاطبین دشوار شده و این امر سبب از دست دادن یک امتیاز مهم سئو است.

جلوگیری از ایجاد محتوای تکراری (Duplicate Content)
تصور کنید که دو نسخه سایت، یکی برای کامپیوترهای معمولی و یکی هم برای موبایل، در اختیار دارید. در حقیقت این دو سایت، یک سایت هستند اما برای موتور جستجو این امر مشخص نیست. روبات گوگل که هر چندوقت یکبار سری به سایت شما میزند، پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه موبایل میرود و مطالب نسخه دوم را به عنوان “تکراری” یا “Duplicate” میشناسد که در صورت اتفاق افتادن این موضوع رنکینگ سایت شما بسیار نزول خواهد کرد. اما در صورتی که شما یک سایت واکنشگرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری جلوگیری خواهد شد.
طراحی ریسپانسیو و SEO ( از جمله مزیتهای کلیدی طراحی سایت ریسپانسیو)
بهینهسازی یک سایت ریسپانسیو مشکل بزرگی محسوب نمیشود. این یک انتخاب ایدهآل است اگر که میخواهید سایتی با نسخههای مختلف داشته باشید. تصاویر با عرض خاصی در صفحات موتور جستجو نمایش داده میشود که نشاندهندهی یک خواستهی قابل توجه برای بهینهسازی میباشد.
نمایهسازی با طراحی ریسپانسیو خیلی بهتر است بطوری که با همه نوع نمایش رسانهای تطابق دارد. حقیقت این است که شما از یک URL استفاده میکنید که به کم شدن هزینههای مربوط به بهینهسازی سایت کمک بالقوهای میکند. پس میبینید که داشتن قالب واکنشگرا شما را در امر SEO نیز یاری خواهد کرد.
جمعبندی
اگر برای شما پیش آمده که در گوشی همراه خود سایتی را باز کنید و چیزی از محتوای آن متوجه نشوید، بدون شک با مطالعه این مطلب با دلیل اصلی این موضوع آشنا شدهاید. در این مقاله توضیح دادیم که منظور از واکنشگرا بودن سایت چیست و مزیتهای طراحی سایت ریسپانسیو چه مواردی هستند.
زمانی که یک سایت به صورت واکنشگرا طراحی میشود، تاثیرات چشمگیری در رتبه بندی، افزایش ترافیک، کاهش نرخ خروج و… رخ میدهد که این موضوع تاثیر شگرفی بر روی پیشرفت کسب و کارهای اینترنتی دارد.ما در آرنیکاوب برای انجام پروژه طراحی سایت به صورت واکنشگرا آماده ایم. برای این منظور کافی است فرم سفارش طراحی سایت را پر کنید تا مشاوران ما با شما تماس بگیرند.


